UI tools are essential for every designer. The best UI design tools will help you navigate through your entire project, from brainstorming sketches and drawing to creating wireframes and prototypes.
UI design software is constantly evolving, and now each stage of the design process has a wide range of supporting tools. From the ever-reliable Adobe to one of the emerging forces in the UI design industry in Sketch, there are plenty of tools to choose from.

To help you decide, we’ve compiled a list of the best UI tools that you might find handy for your next project.
10+ Best UI Design Tools in 2022
- Adobe XD — The best UI design tool overall (Editor’s choice) – Get 65% Off here
- Marvel — The best budget UI design tool
- InVision Studio — The best value for money UI design tool
- Figma — The best UI design tool for Interface design and prototyping
- Sketch — The best UI design tool for macOS
- MockFlow — The best UI design tool for wireframing
- Axure — The best UI design tool for complex designs
- Proto.io — The best browser-based UI design tool
- Balsamiq — The best UI design tool for rapid wireframes
- Zeplin — The best UI design tool for developer handovers
10 Best UI Design Tools — Free & Paid
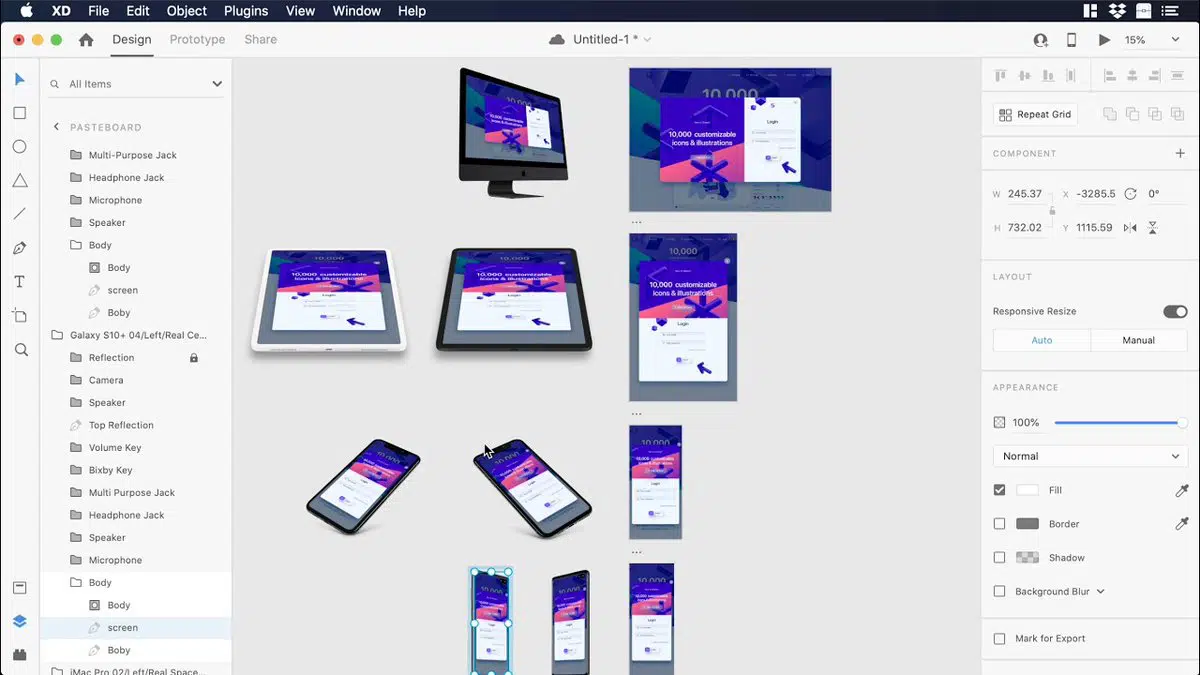
1. Adobe XD

The best UI design tool overall (Editor’s choice)
Operating System: Windows, macOS | Free plan available: Yes | Premium version free trial: 15 days
Adobe is the industry leader in design software. The UI design tool, Adobe XD, is one of the most popular applications among UI designers. It is a dedicated prototyping tool that rivals Sketch as the industry standard. If you are a designer that works across multiple devices, you will be pleased to know that it is compatible with both Mac and Windows devices and is also available as a mobile app.
With Adobe XD, you can craft realistic prototypes with various single-click elements and test them immediately across various devices, speeding up the design process. From ideation to asset delivery, Adobe XD is a versatile tool with many powerful features and workflows for crafting incredible UI experiences. Real-time collaboration across teams makes Adobe XD a go-to app for UI designers.
Since it is a part of the Adobe Creative Cloud, Adobe XD integrates seamlessly with other design tools by Adobe such as Photoshop and has over 200 plugins to extend the functionality and tweak the tool as per your needs.
| Pros | Cons |
| ➕Industry standard for UI design | ➖Expensive |
| ➕Lots of plugins available | |
| ➕Seamless integration with apps in the Adobe Creative Cloud |
2. Marvel

The best budget UI design tool
Operating System: iOS, Android, web | Free plan available: Yes | Premium version free trial: 7 days
Marvel is a modern UI design tool that has been built for everyone. Whether you are an individual or a large organization creating low or high-fidelity prototypes, mockups, and wireframes, Marvel is a versatile all-in-one application that does it all. It works on any browser, has its Android and iOS apps, and you can try it out for seven days on a free trial.
The best part about Marvel is a Handoff feature that syncs all the latest changes made and automatically turns designs into code, specs, and assets for developers. It saves work hours and makes it easy to hand over the file to complete the back-end. Marvel also has an integrated user testing tool that lets you receive feedback with voice and video with an additional option of analytical feedback.
| Pros | Cons |
| ➕Browser-based | ➖No desktop apps available |
| ➕Handoff features makes it easier to handover files | |
| ➕All-in-one functionality |
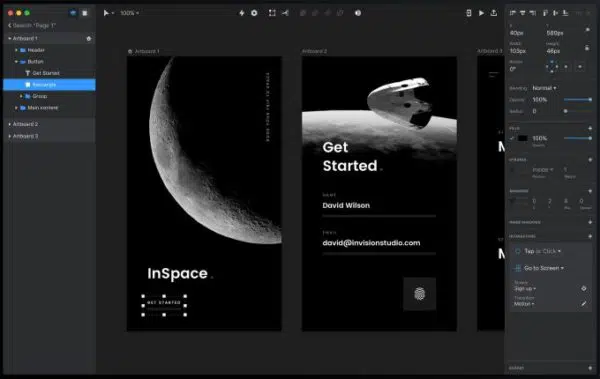
3. InVision Studio

The best value UI design tool
Operating System: Windows, macOS, web | Free plan available: Yes | Premium version free trial: N/A
InVision Studio is a complete suite of UI design tools that includes vector drawing, stylesheets, centralized workflows, advanced animation, smart widgets, shared libraries, real-time collaborations, smart-swipe transitions, interactive prototyping, and much more. It is a comprehensive design platform that works offline and is available as a browser-based prototyping tool and a desktop avatar.
One handy application from the InVision platform is InVision Freehand which is the closest thing to a real-world whiteboard that you can use to create mockups and prototypes. However, the tool shines the most through freehand sketching and user flow editor.
Unlike many paid platforms, most of the key features in InVision Studio are available for free, and you can work on up to three documents with at most ten users without having to purchase a plan.
If you purchase a plan, it is worth the investment because InVision is always working on adding new features such as the Craft Prototype that lets you seamlessly switch between apps such as Sketch, Photoshop, and Slack.
| Pros | Cons |
| ➕Comprehensive suite with tools for every task in the design process | ➖No free trial for premium features |
| ➕Lots of plugins available | |
| ➕Free plan supports up to 10 users | |
| ➕Value for money |
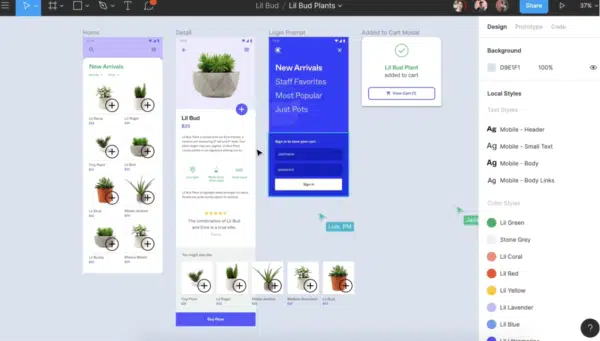
4. Figma

The best UI design tool for Interface design and prototyping
Operating System: Windows, macOS, web, Android, iOS | Free plan available: Yes | Premium version free trial: 7 days
Figma is the first browser-based UI design tool and ever since it was launched in 2015, the application has constantly grown in popularity among the design community. It is the preferred choice for designers looking for an easy-to-use user interface design tool. It is now available on Windows and macOS desktops as well as Android and iOS devices.
It is an all-in-one application that you can use to create prototypes and mockups, test them for usability across devices, and sync up all of the progress to the cloud automatically.
Figma’s main focus is its collaborative environment that lets multiple users work simultaneously on the project, making it ideal for large teams with many stakeholders such as developers, testers, copywriters, and more.
If you’re on a budget, Figma presents incredible value as it is free for up to two editors with generous unlimited cloud storage on offer for up to three projects. The paid plans are also reasonably priced, and since it is an in-browser application, anyone with a computer can run without the requirement for high-end systems.
| Pros | Cons |
| ➕Cloud-based collaboration in real-time | ➖Limited vector tools |
| ➕Compatible with almost all operating software | |
| ➕Feature-packed free plan |
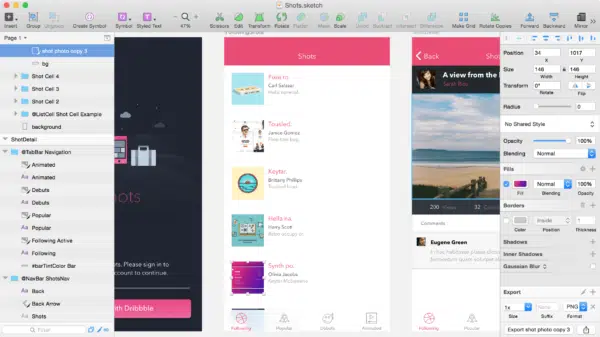
5. Sketch

The best UI design tool for macOS
Operating System: macOS | Free plan available: No | Premium version free trial: 30 days
Sketch is the preferred choice for most UI design professionals. It is a must-have if you work in a Mac OS environment. It is rare to come across any UI designer that hasn’t worked with or heard of Sketch because it is one of the most powerful applications for creating prototypes.
It provides you with all the tools to visualize designs, create professional artwork, prototypes, and hand over the final result to developers. One of the great features of Sketch is that you can make universal changes to your project, whether it is a layer, text style, or alignment, making it easier to reuse elements in different prototypes while saving time.
Sketch does not have a steep learning curve, so it is suitable for both beginners and seasoned professionals. As a bonus, you can leverage Sketch’s massive catalog of third-party plugins and component repositories which adds to the software’s core functionality.
| Pros | Cons |
| ➕Plenty of integrations and plugins | ➖Only compatible with Mac |
| ➕Universal sync | |
| ➕Industry standard | |
| ➕Easy-to-use |
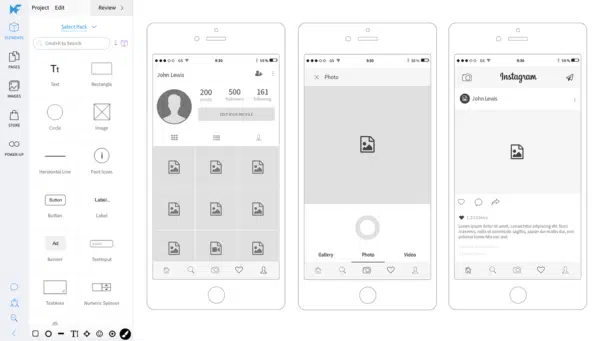
6. MockFlow

The best UI design tool for wireframing
Operating System: Windows, macOS, web | Free plan available: Yes | Premium version free trial: 7 days
Wireframing is an essential tool for designing websites and mobile applications, and MockFlow is one of the best applications for it. MockFlow is simple and easy to use, but it offers advanced features under the surface, such as revision tracking, which speeds up the wireframing and design process exponentially.
It is great for basic use as it enables you to build designs quickly with a massive library of components. You can create basic layouts of your application with its features and functions for review without deploying the full application.
This is especially handy for developers as they can showcase mockups to get a client’s approval or suggestions to make improvements.
| Pros | Cons |
| ➕Makes wireframing fast and easy | ➖Basic features |
| ➕Dedicated to wireframing | |
| ➕Free plan |
7. Axure

The best UI design tool for complex designs
Operating System: Windows, macOS | Free plan available: No | Premium version free trial: 30 days
Axure is a premium tool aimed at professionals and companies requiring highly technical UI designs with complex workflows and advanced design features for large projects. It is a powerful software that includes advanced features such as adaptive views, conditional logic, event triggers, animations, and dynamic content in a code-free environment.
There is a special emphasis on communication with one-click options to instantly publish prototypes to Axure Cloud to share, inspect, and gather feedback from your team, making developer hand-off relatively simple.
It isn’t the most affordable tool on this list, but it is a great all-around option that can easily handle everything from basic wireframes to complex prototypes.
| Pros | Cons |
| ➕Suitable for complex operations | ➖No free plan |
| ➕ 30-day free trial | |
| ➕Bes tool for professional use |
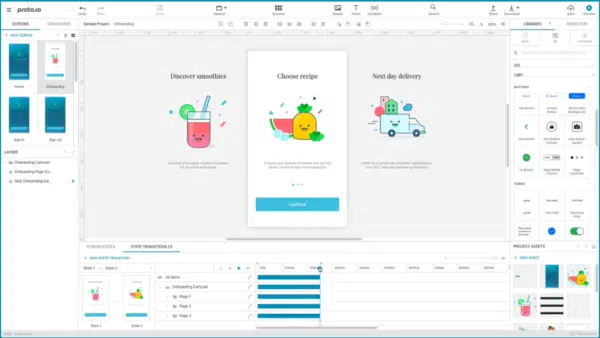
8. Proto.io

The best browser-based UI design tool
Operating System: web | Free plan available: No | Premium version free trial: 15 days
Despite being browser-based, Proto.io is one of the most powerful UI design tools available. Prototypes tend to differ in design from the final product, and Proto.io aims to solve that problem by giving you the right tools to create, collaborate, and test life-like prototypes, virtually from anywhere, right in your browser.
It was originally developed to test realistic app animations on mobile, but it has evolved to add compatibility with just about every device with a screen interface such as smart TVs, gaming consoles, smartwatches, and more. The platform’s vast library of UI components, templates, and digital assets combined with the intuitive drag & drop interface, makes it easy to get started with UI design without coding.
Designers can get the most out of Proto.io by leveraging various handy tools such as the import plugin for transferring data between other applications like Sketch and Adobe XD. Proto.io also offers integration with Dropbox to create a collaborative environment to receive comments and feedback easily in addition to popular testing platforms, like Lookback, and Validately.
Proto.io’s biggest strength is its ability to create interactive interfaces with micro-animations by clicking just a few buttons, but such an advanced application also comes with a hefty price tag. However, the good thing is that there is a 15-day free trial that anyone can use without giving credit card details.
| Pros | Cons |
| ➕Browser-based | ➖No free trial |
| ➕As powerful as desktop apps | |
| ➕Lots of integrations | |
| ➕One-touch buttons for adding animations |
9. Balsamiq

The best UI design tool for rapid wireframes
Operating System: Windows, macOS, web | Free plan available: No | Premium version free trial: 30 days
If you’re looking for a tool focused specifically on rapid wireframing, check out Balsamiq. With a user-friendly interface, Balsamiq makes it easy to quickly develop low-fidelity wireframes, even if you are new to the world of UI design. One feature that makes it a favorite among designers is the User Interface library, with a wide range of elements that you can drag and drop to create high-quality wireframes in minutes.
Balsamiq also offers integration with Google Drive and other cloud storage platforms, making it easier to back up your work as well as share it. Overall, it is a fantastic tool for beginners and professionals alike if you’re looking for a simple wireframing tool without the fuss of unnecessary icons and functions.
Balsamiq does not have any free plans, but if you decide to activate the 30-day free trial or purchase one of its reasonably priced paid plans, it won’t disappoint.
| Pros | Cons |
| ➕Quick and easy-to-use | ➖Extra charges for integrations with collaboration tools |
| ➕ 30-day free trial | |
| ➕Integration with cloud storage platforms | |
| ➕Drag and drop feature |
10. Zeplin

The best UI design tool for developer handovers
Operating System: Windows, macOS, web, Android, iOS | Free plan available: Yes | Premium version free trial: No
Developer handoff is the last part of the UI design process, and as a designer, you must communicate designs to the development team effectively—and this is where Zeplin comes in. You can organize designs, publish them, and scale design systems in a user-friendly, easy-to-understand workspace for non-designers, but it is certainly the best tool when it comes to handovers.
Zeplin bridges the gap between designers and developers by instantly generating specs and guidelines for your designs, reducing the effort needed by front-end developers to convert designs by generating code manually. The handoff is simplified by directly importing designs from integrated apps such as Adobe XD, Photoshop, Sketch, or Figma and quickly generating it into code, assets, and specs.
You can also create custom webhooks and workflows to eliminate repetitive tasks and improve efficiency. For better communication, Zeplin can also be integrated with apps such as Slack, Microsoft Teams, Trello, and more to maintain a direct line of communication with developers.
| Pros | Cons |
| ➕Full-feature free plan | ➖Limited integrations |
| ➕Simplfies handoff | |
| ➕User-friendly |
Frequently Asked Questions
What are the best monitor arms for a standing desk?
The iMovR Tempo Heavy-Duty Single Monitor Arm, iMovR Tempo Light Single Monitor Arm, and Ergotron LX Monitor Arm are the best monitor arms for a standing desk.
What is the best monitor arm for an ultrawide?
Designed for monitors weighing from 13.2 to 33 pounds, the Loctek Monitor Mount Heavy Duty Gas Spring is the best monitor arm for ultrawide.
What are the best monitor arms for heavy monitors?
3M Dual-Swivel Monitor Arm and Ergotron LX Desk Mount LCD Arm are the best monitor arms for heavy monitors. These are sturdy and reliable monitor arms with flexible height adjustment options.
Do monitor arms damage desks?
Monitor Arms have a weight limit set and, if you exceed that, they can damage the desk. However, if you mount the arm to the desk and only attach an amount of weight per the specifications, there won't be an issue.
What is the best dual monitor arm for gaming?
The Vari Dual-Monitor Arm is best for gaming as it offers all the ergonomic and gaming benefits of dual-screening. The height adjustment range is also pretty good, and you can easily rotate both the monitors horizontally and vertically.
What are the best monitor arms in terms of affordability?
The NB North Bayou Monitor Desk Mount Stand and the HUANUO Dual Monitor Mount Stand are the best options in terms of affordability and durability.
Related posts
Best Courses
- Best Graphic Design Courses
- Best UX/UI Courses
- Free Icon Fonts for UI Design
- Best Animation Courses
- Best Illustration Courses
- Best Procreate Courses to Learn Digital Art
- Best Brand Strategy Courses
10+ Best UI Design Tools in 2022
UI design is one of the most fascinating endeavors. It brings art and technology together to create wonderful experiences for the end-user. The user interface of a device leaves a lasting impression on the user, and you must always have the best tools at your disposal to make the most out of your creativity.
As a designer, you only need to work with a handful of tools, so we have listed the best software UI design tools with the best features, collaborative tools, simple interfaces, time-saving functionalities, and incredible prototyping capabilities. Which UI design tools do you prefer? Let us know in the comments below!