This article has been contributed by Alex Souchoroukof.
Think about a new website you’ve used, or a store you recently visited. I bet you don’t remember everything you saw and heard, but you definitely remember the way you felt when you were there.

That’s exactly what user experience (UX) is all about.
When it comes to websites, UX and conversion rates are inextricably linked. If people’s experience is good, they are more likely to take the full journey through to conversion, and even come back for more.
This broadens the sales funnel because increased engagement on the website leads to more conversions. This is why making an excellent UX interface on your website would help you convert more customers over time.
What Is User Experience Design?
Technically, user experience design is the method of increasing user satisfaction by enhancing the accessibility, responsiveness, and quality of user engagement with websites.
Basically, it’s about how people feel when they visit a website.
UX design refers to tactics, tools, and other elements that are focused on the user (or customer) rather than the product, brand, or business.
The consumer is at the core of UX, with the sole goal of offering consumers what they want. It’s all about moving beyond intents to make something that inspires awe and establishes a bond.
It can be physical or digital, and it can be used for merchandise, applications, app, and website design, among other things.
It’s not all about compatibility when it comes to UX. It’s all about doing your homework, being clear, relatable, and creative.
How Do You Increase Conversions with UX Design?
The secret to converting guests isn’t to trick them into clicking where you want them to. Obsessing over a template that focuses on users taking the action you wish is rarely successful.
The key to achieving conversions is to focus on delivering value to your customers when creating your landing page or app. Plus, bearing in mind the psychological values that influence human behavior and decision-making.
This article will guide you through actionable UX tips to help you increase the conversion rate of your website.
So let’s explore how to increase conversions in 2021 with UX design.
1. Craft a Compelling Homepage
The majority of your guests will arrive on your site via your homepage. If they consider it cluttered, they will leave as soon as the browser allows them to.
The homepage of your website is where you can put the key messages that you want your visitors to learn. But make your homepage text as concise as possible, because users despise reading long blocks of text,
You can’t expect visitors to convert if you don’t pique their curiosity on your homepage.
So, here are a few elements to have in mind when designing your homepage:
- Have a short and straightforward message (KISS)
- The most important content on the homepage should be above the fold.
- The homepage should be linked to all other pages on the website.
- Link the homepage to your logo.
You will never know how a compelling homage looks like for your customer, so always try to A/B test your content and pivot towards the elements that work best for your kind of business.
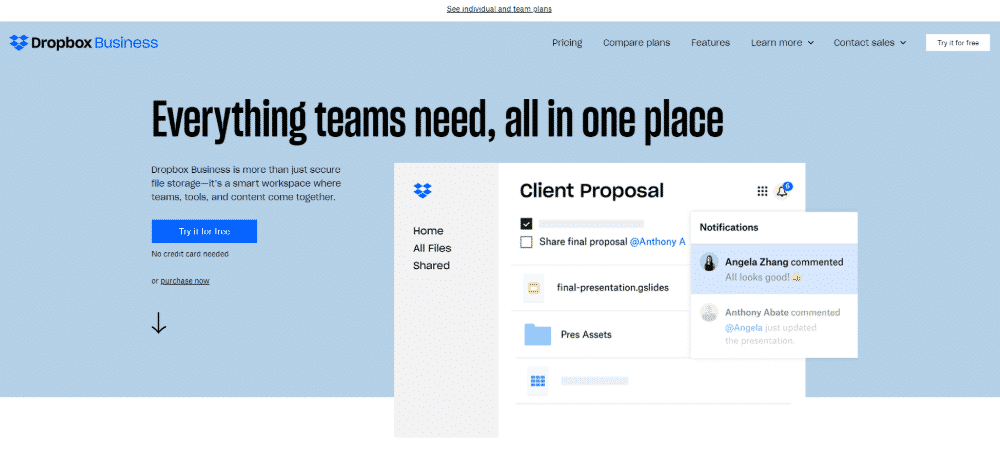
Dropbox is an excellent example of how a great homepage should be to attract and convert more people.
2. Loading Speed is Critical
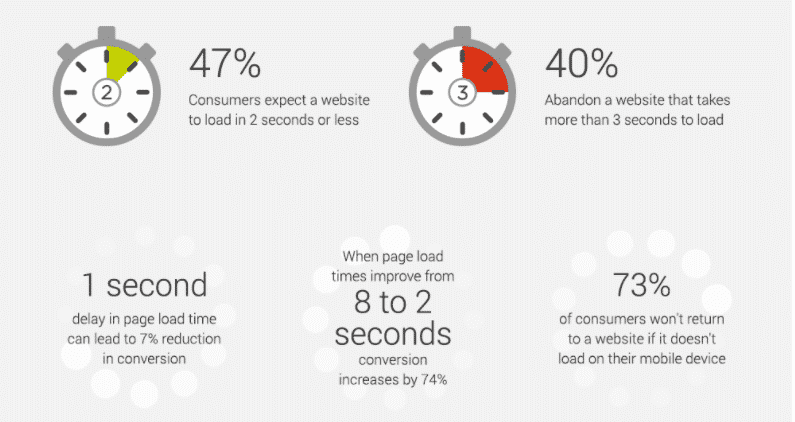
Image source: yourescapefrom9to5.com
Most internet users expect any website to load in three to four seconds. If your homepage takes longer than that to launch, it is clear that you are providing a poor user experience, and visitors will leave as soon as possible.
What do you do if you have a poor experience when shopping in a shopping mall? You probably won’t go back.
On a website, the same rules apply. If your visitors have a negative encounter with your website, they will never return.
According to a study, a 2-second delay in load time during a visit will result in up to 87 percent abandonment.
If you want potential customers to browse on your website and return periodically, your infrastructure must load in under three seconds.
3. Have a Clear Layout
In every section of your website, you want people to look at your most valuable material automatically. One of the most efficient tactics to achieve this is to leave ample breathing room.
Negative space emphasizes important detail, enhances reading comprehension, and improves the overall appearance of the design.
Having enough white space surrounding text and names, according to Crazy Egg, raises user focus by 20%.
Adding breathing room to your website will help it feel more professional, new, and modern.
If you don’t give your viewers ample white space, they may skip the most crucial details. If you cannot draw visitors’ attention to the valuable content on your page, you will have a lower chance of a conversion.
Many online templates offer a solid foundation for you to start developing your design to achieve a unique layout. The best part is that you don’t have to be a graphic designer or a website developer to create something appealing that converts well.
4. Make the Site Accessible from All Devices
The importance of responsiveness in customer interface design cannot be overstated. It helps websites adapt their formats to the screen resolution of their visitors, whether they are on a laptop, tablet, or mobile.
Your website will look great on every platform if you use responsive design. Websites are accessed at work, on the go, and also in people’s living rooms. When users don’t have access to a computer, they use their smartphone or tablet to search the internet.
Therefore, you need to ensure that your website is accessible and the purchase process works regardless of the platform visitors are using.
5. Use Effective Call-to-Actions
When it comes to increasing your website’s success rate, call-to-actions (CTAs) are crucial. Your website’s CTAs need to successfully persuade people to take a specific next step.
There are several websites out there that lack straightforward CTAs, leaving users unsure about what action they can take on your blog. On your website, your call to action should be visible and prominent.
When creating your call to action, there are a few things to keep in mind.
To begin, your call to action should be a different color to the background. Start by getting a handle on color psychology. Every color conveys various signals. Consider the message you intend to send and match the color of your CTA button to it.
Second, consider the text that will appear on the CTA button. It needs to communicate a benefit for the user. “Next”, “Send” and “Proceed” won’t really tell your audience why they should tap your CTA.
Finally, the CTA button should be placed above the fold on your website so that visitors can see the crucial information as soon as they land on your page.
6. Add Interesting Visuals
The importance of images and video in capturing the visitor’s attention cannot be overstated. People are more likely to communicate with a website if it has pictures and photos.
Images help to humanize websites. People are more likely to trust and enjoy content that seems to be more human than robotic. Do you want evidence?
By simply including a picture of a delighted consumer on their webpage, Highrises boosted their sales rate by 102.5 percent.
The use of video on a website will help to increase customer experience. When you have a product with many features, it can be challenging for users to appreciate the text content.
You can help people understand more efficiently and effectively by inserting a gif or an infographic showcasing different features.
7. Include a Search Box and Live Chat
When potential buyers want to find information on a problematic website, they may get disappointed and leave. They won’t have time to call you to find the items they want, so they’ll most likely go directly to your competitor’s website.
Your customers’ dissatisfaction indicates a poor user experience with your website.
If you have a straightforward website with very little information, you must have a search area. Place the search field in the top right corner of the page so that your readers can quickly find it and make it large enough to see the entire search query.
Do you think users would manually scout for their favorite products on websites like Amazon if there wasn’t a search box? Not likely!
Another effective way to improve your conversions is by adding a live chat function so that users can immediately get answers to their questions. This will maximize their customer experience.
8. Provide Complete Contact Information
When visiting your website, your visitors may have concerns. As a result, you must provide all of your contact details so that your visitors can get in touch with you directly at any time.
On your contact page, include the following details.
- Full company name
- Contact address
- Phone number
- Email address
- A contact form
It’s generally a good idea to include your phone number and email address in the footer of each page of your website.
When prospective clients see your full contact details, they will know you are serious about doing business. This creates a sense of confidence, which will ultimately help you raise conversion rates.
9. Improve Your Website’s Readability
There’s no doubt that readability affects user experience. Your content’s composition can influence how your audience consumes and responds to your message.
Here are a few things to keep in mind when trying to boost the readability of your website.
- Use concise sentences to make text easier to read and comprehend.
- Make text large enough for people to read comfortably.
- Use bulleted lists.
- Divide long paragraphs into smaller parts.
- Don’t underline words that are not links.
- Use text that contrasts in color to the background.
- There should be no more than two lines per paragraph.
Ensure the text on the website is readable, and always check your grammar mistakes and clarify your content.
10. Eliminate Unnecessary Elements
The final step in improving web UX is to exclude all distracting elements.
Keep only the essential elements on your website for an excellent user interface, removing all redundant components to optimize conversions.
Here are a few items that you should remove from the website:
- Unnecessary ads
- Blinking banners
- Irrelevant images
- Un-maintained social media accounts
- Irrelevant testimonials/reviews
Any of the problems mentioned above will give users a negative experience, reducing the chances that they stay on your site, and definitely reducing the likelihood they’ll convert.
The Takeaway
Your website’s UX design is crucial. If you want to skyrocket your website’s conversion rates and make it faster and more effective, pay attention to its UX architecture. Use new design elements, try them out, and see what fits well for you.
Your website will be most successful if you never stop developing it.
_
About the author: Alex is a content writer at Moosend. He leaped faith in the digital marketing world from an architecture background and has never looked back. You will find him traveling in places around the world in his free time. Find out more on LinkedIn.








Hi Jacob,
Thanks for sharing some great information on increasing conversion with UX design. If a website even though its having great content if the UX designs are not up to the mark we can’t even imagine the Bounce rate, it can even reach 3 figures. User Experience always matters.
Thank you.