This article was contributed by Matthew David.
Design is all about coherence. Successful designs bring together dozens of different elements to create a harmony of form and function.

Even the smallest elements can create a jarring effect and ruin the overall unity of a page. Icons are a vitally important part of a well-designed user interface, communicating visually and providing subtle indications of the designer’s intent. Choose incongruent or poorly designed icons for your site and the overall experience is degraded.
But not everyone can afford to have icons designed for purpose, and with the extensive selection of free and low-cost icon sets available, they don’t have to. As with everything, there’s a lot of dross among icon sets, so in this article I’d like to highlight eight of my favorites.
With one exception, they’re all free, but they have different restrictions on use, with some requiring attribution, so be sure to check out the terms of use for each set before uploading them to your site or including them in your app.
Noun Project
I wanted to make this an article about free icon sets, but I couldn’t skip this incredible and extensive set, which isn’t free, but it is reasonably priced, especially if you’re a professional designer. A collection of collections by many different designers, if you can’t find something that fits your needs on here, you’re unlikely to find it anywhere.
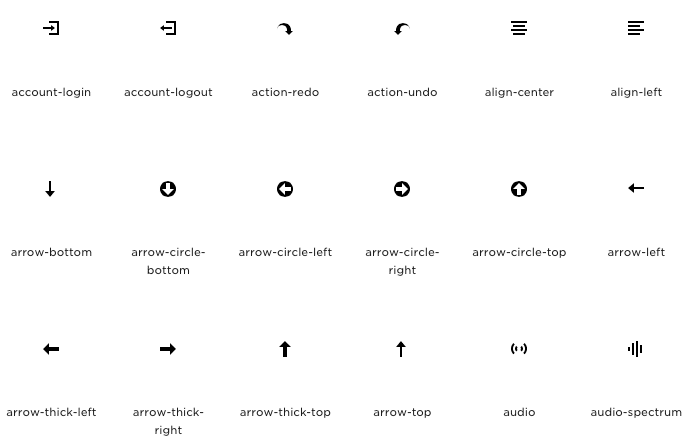
Open Iconic
Open Iconic contains a subset of the larger Iconic icon set, but it has enough icons to make it well worth a look. Open Iconic icons are easy to integrate with Bootstrap and come in more formats than you could possibly need.
Picons Social
As the name suggests, Picon Social is a set of social media icons that are useful for almost any online project. They’re simple, elegant vector icons covering dozens of different social media networks and other web services ranging from Google+ to Skype.
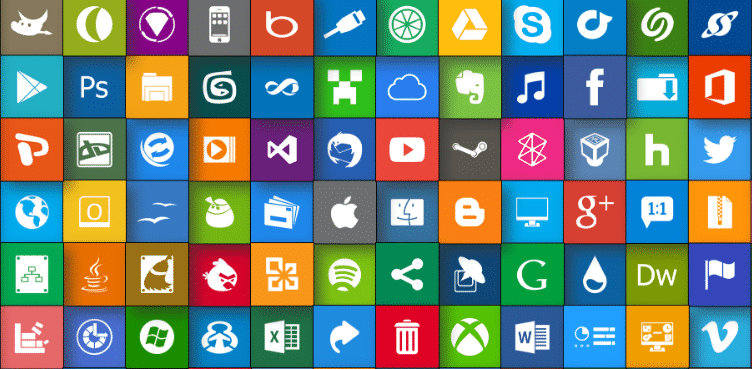
Metro UI Icon Set
The Metro UI (AKA the Modern UI) was not an unalloyed success from a UX perspective, but its design has been very influential. This set closely adheres to the Metro aesthetic and contains over 700 icons.
Modern UI Icons
Another Modern-inspired collection, this set is the perfect accompaniment to any flat design.
Metrize Icons
As an alternative to the blockier Modern UI set, the Metrize collection offers cleaner lines with circular icons. It includes 300 icons in PSD, SVG, EPS, and web font formats.
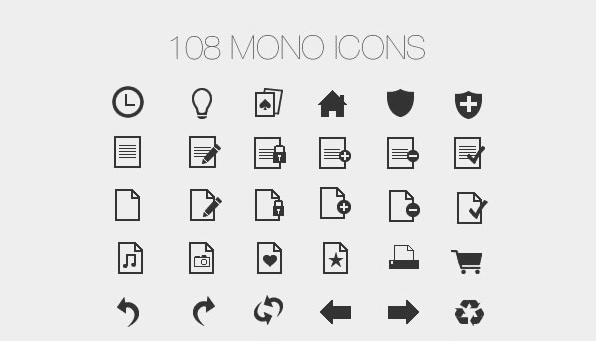
108 Mono Icons
This is a simple set of monochromatic icons covering a range of potential applications.
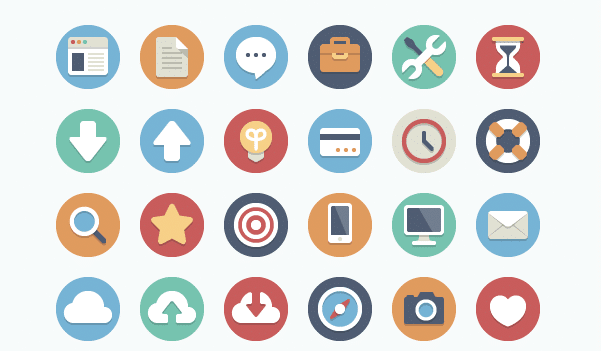
Beautiful Flat Icons
Finally, we’ll stick with the flat theme but take a look at something more colorful. Beautiful Flat Icons from Elegant Themes — one of my favorite WordPress theme design houses — is bold and bright while still adhering to the flat design aesthetic that has taken the design world by storm over the last few years.
Using Icons On Your Site
The icon sets we’ve linked to are available as either .png or .svg files. To use them, download the image files for the icons you want to use and move them into your site’s folder. You might want to create an icon folder for that purpose, or keep them with the other images you use on your site.
Although .png files and .svg files are both images, they’re not the same type of image. A .png is a raster image. The photos on your site are also raster images, and, as you’re probably aware, if you resize photos they can become distorted or blurred. The same will happen to .png icons if you resize them, so make sure you choose the right size image from the bundle you downloaded from the icon site.
SVG files are vector images. The images are represented as a series of instructions for how to draw the lines and curves that make up the icon. The main advantage of vector images is that they can be resized without becoming blurry or pixellated.
Which filetype you choose to use is entirely your decision, but if you plan to use the icons at a range of different sizes that aren’t made available by the icon’s creator, you want SVG files.
Using .png icons couldn’t be easier. They’re added to a web page just like any other image:
|
1 |
<img src="icons/my_icon.png" alt="apple_icon"> |
You can also use SVGs in the same way:
|
1 |
<img src="icons/my_icon.svg" alt="apple_icon"> |
Because SVGs are a list of elements and instructions about how to draw them, they can be embedded inline within HTML. The main advantage of inline SVG is that you can use CSS and JavaScript to modify the appearance of the file just as you can with HTML. For example, you might want to change the color of the background of the icon in response to an event.
If you want to understand more about inline SVGs, take a look at this great article from CSS-Tricks. As a general rule, if you’re just going to use the SVG as a simple icon image without any fancy CSS transformations, use an external file.
That’s it for my roundup, but if you have any favorite free icons sets, feel free to give them a mention in the comments.
Free Icon Packs on Just Creative
- Flat Designer Icons Vector Pack
- Summer Line Icons Set
- Flat Office Icons
- Love Letter / Mothers Day / Valentines Day Icon Pack
- Six Free Icon Packs
- Graphic Design, Weather & Office Icons
BONUS OFFER: Get 1 Million Premium Icons – 50% Off
IconFinder is offering Just Creative readers 50% off the first month of membership. Packages start at $9/m ($4.50 first month) for 25 downloads OR $29 ($14.50 first month) for unlimited downloads from their 1 million+ icons.
» Click here to see what package is right for you.
—
Matthew David works as an inbound marketer and blogger for Future Hosting, a leading provider of VPS hosting. Check out their tech/hosting blog.







Hi Jacob!
I am very happy with this post.
Thank you for sharing this!
Hi Jacob,
I was looking for some of the inspirational articles to learn about graphics and icons and came to know about your webpage. Never thought icons can carry such an important meaning in designing and branding. Thank you for such an amazing article. I would love to visit again your website again to read more more high quality stuff from you. Keep up the good work.
Thanks
It’s very helpful! Thank you for sharing the post! I’ve never thought icon could affect so much to a website and app interface.
Wow lots of options, The icons is nice