Creating design for any product, especially for a website or app is a multilayered process.
It’s very desirable to follow all stages to have a professional product and make sure that all details are taken into account. In this article, we will briefly tell about such stages of the mobile app / web design process as:

- Wireframing
- Creating Mockups
- Prototyping
The difference between wireframing, mockups and prototyping
These terms are often used as synonyms to each other, which is wrong and causes a lot of confusion among clients and newcomers in the design sphere. Let’s set the record straight with the terminology and why each item is an important stage in the development flow.
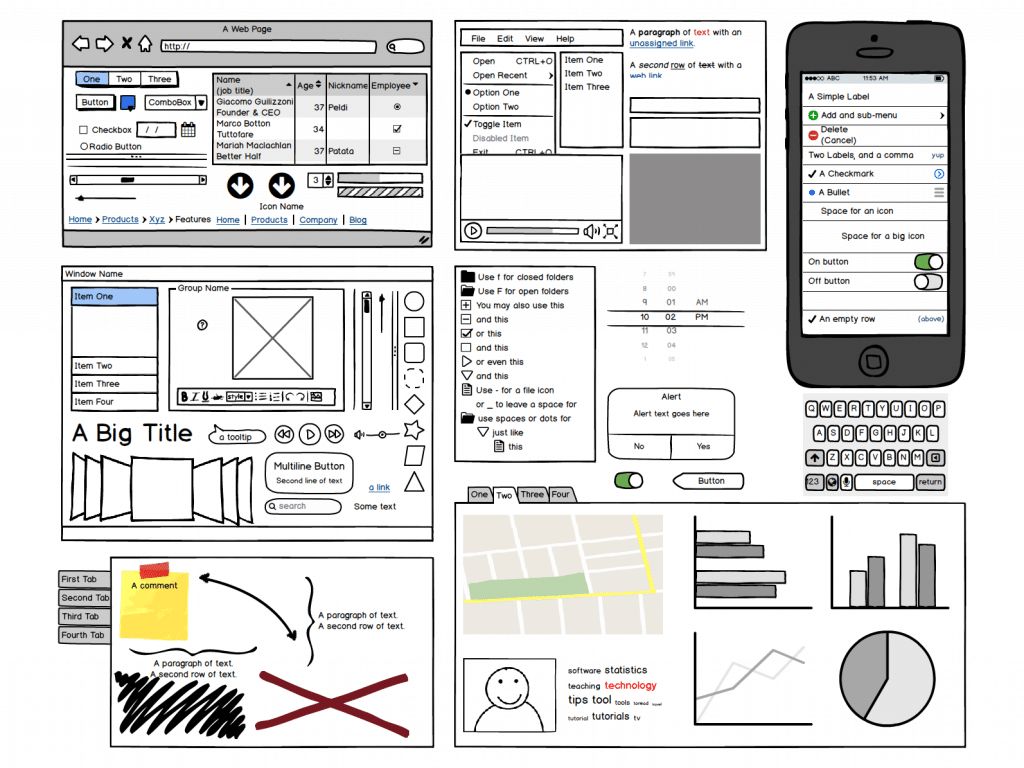
- Wireframes are basic schematics that display elements without all the details
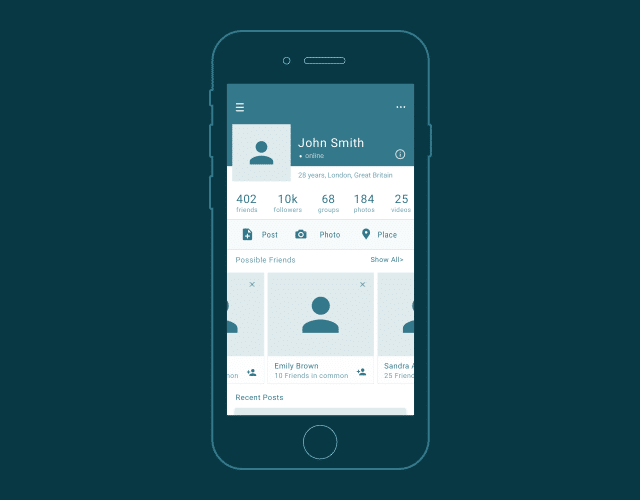
- Mock-ups are high-fidelity statics of the future design
- Prototypes are detailed simulations of the future design
Wireframing
What functionality will the product have and how it will be organised?
This is probably the first question which comes into your mind after the idea to create a site or an app itself. Wireframing will give us answers to this question.
But still, why is it so desirable to create a wireframe for your future product and never omit this step of development process? Here are the most important reasons, why wireframing is so helpful:
- conceptual portrait of the future product logical flows;
- description of user’s interaction with the app/site and how it will satisfy the clients’ needs;
- basic document for further adjustments both for the team and the client.
Simply, it’s a sketch of your future website or application, before any development takes place or any design elements, like fonts or colours, even appear. You just have the primary items outlined in boxes and shapes but only in black and white to keep it clear and simple.
At this point, such a document is like a backbone of your future product. It gives a general understanding of its main idea and doesn’t distract with unnecessary content at the early stage of development. Wireframing assists you to establish the information hierarchy and where the key elements are going to be located. It is often used as an informal document for the team to make notes to different pieces of functionality.
Answers to the following questions should be given before creating a wireframe:
- Which interface elements are the most important for our future users?
- Which are the least important?
- What will be their layout?
- What kind of content will be shown and how it will be arranged?
The wireframe is a blueprint for the designer, the client and everybody involved. At this stage, elements may be added or deleted, but it’s a plan which helps to move forward. You should attach it to another documentation related to the project’s future design and its architecture.
Mockups
But how exactly everything will look? To get answers to this question, a mockup should be created.
Within this stage of the development process, we dive into details and our blueprint acquires its personal touch. There are various opinions upon the detalization depth of a mockup. Nevertheless, to create a satisfying one, both for the client and designers’ team, it’s very desirable to follow this checklist:
- develop well-thought-out navigation;
- design highly detailed UI;
- use a complete corporate identity package: colours, fonts, logo, etc.
Briefly speaking, you should get a totally “dressed” yet static version of your future product. Here all the elements which were in black and white are getting their defined size, colour and shape.
Mockup steps into the breach when it’s necessary to evaluate the design by the client and those who are not involved into the development process and represent the suppositional final look of the site or application. Why suppositional? Because a very detailed, mockup may still not be the final version of the future design. It’s desirable to supply your client with several variants of mockups.
A complete mockup is a big advantage due to the following reasons:
- it can serve as a design layout, both for the team and the client;
- becomes a demo of the future functionality in statics;
- provides with an opportunity to remove the smallest blots and hones all the details.
Prototyping
Our third question is “How will the final product look and work?” And a prototype can give the best answer.
A prototype is a highly detailed dynamic version/functional model of your website or application. It may not 100% coincide with the future product, but the similarity must be very high.
There are several scenarios which usually happen with a prototype.
First, and very short one – you may not have it at all 🙂
Other cases are:
- prototypes will follow after creating the wireframe and mockup – a pretty traditional variant;
- it can be a separate process if you need to show and test your product within a very short period of time.
In both cases listed above, a prototype is created to do the following:
- To demonstrate various user scenarios;
- To check that site’s or app pages react and change each other correctly;
- To see what can be optimised, added or deleted.
What advantages do you get with prototyping?
With a comprehensive view of the future design and functionality provided by a prototype, you can be confident that you do the right job (or maybe don’t – things happen). You get one more chance to check everything inside out. And finally, confirm or reject the current variant of your product.
Now you have a pretty solid understanding what are wireframes, mockups and prototypes are for and may decide whether you need all of them or some can be omitted.
The next step is to start creating them. So let’s have a look at the most popular tools which will be of a great help for your project.
If your idea has just come to your mind, you should definitely use a pen and a sheet of paper to note it immediately and then move through the other stages.
Recommended Prototyping Tools
Here are the most beloved tools which should totally satisfy even the most demanding developers:
Balsamiq Mockups – probably the most famous tool for this purpose. It mainly assists to create, edit and share blueprint look wireframes with your team. Though it does not allow to create interactive prototypes. You may use it via any browser (requires Flash) starting from $12 per month or download it as an Adobe AIR application. Available for Windows, Mac, Linux OS, Android and iOS user. Single-user license costs $79.
Axure is a desktop software which allows to create both simple wireframes and complex prototypes. You can share the result with your client and cooperate with the team within this tool. It provides really a great range of functionality and available for Windows and Mac OS. The only itchy moment is that the standard license starts from $289.
Pidoco is a web-based app with a wide range of possibilities. It allows to make wireframes and interactive prototypes for web, iOS and Android devices and provides with a big variety of templates, supports exporting to PNG, HTML, gives shared access to the project and many others. The price varies from $12 to $175 per month.
Penultimate is a sketching tool developed for iPad users only. It comes in handy for those who want to create wireframes on the go on their favorite device. Can be synchronized with Evernote. The price is $12-23.
Framebox is a web-based free of charge lightweight sketching tool. It will be of a great help to make a wireframe for your project quickly and share it within a unique URL with your team.
Justinmind is also a web-based service which gives you an opportunity to design wireframes and interactive prototypes for all kinds of platforms and test them on specific devices. It has a vide range of tools and templates, also supports export to HTML which will not only let you show the static picture but demonstrate how the product works in motion. Pricing policy: $29 per month, $19 a month for an annual subscription or $495 one-time payment for the long run.
Creating designs of your future product may include all the stages, like wireframing, creating mockups and dynamic prototyping. Depending on the scale and budget of the project, you may opt for a wireframe only or prototype. But if your plan is to make a commercial product of an outstanding quality you should not skip any single step.
—
Olga Anoshyna is a Writer at Cleveroad Mobile and Web development company. Our main aim is to help startups, small, and medium businesses create competitive and winning software.