This article was contributed by Alex Ivanovs.
Trust in design is everything.

Whether you’re a startup software company, or an established eCommerce storefront — customers will be keen to understand how much they can trust your brand before making any rash decisions.
Trust indicators include marketing efforts and their success, brand track-record and in recent years, the design of a website has also begun playing a major role in how much users trust a website from its first impression.

Defining trust in design
What is design trust? Before it’s possible to build user trust using web design, it would help to understand what trust in design entails.
Whenever a new user interacts with your existing web design they’re forming a set opinion of your brand, including its products, vision, and indeed the design. Is your message clear? Have you made it easy for people to believe in your vision?
The following checklist can help you understand basic trust indicators:
Ethical business practices — customers want to be part of safe and ethical businesses that abide the law and provide fair services.
Correct product information — a product should always do what it says on the box, in this case the homepage / features page. Customers expect a product to do exactly what it said on the purchase page, any issues here can lead to detrimental long-term effects for the brand.
Protection of sensitive data — everyone has sense of awareness about data protection, which is why it’s important to compliment your design with reassurance on how seriously your brand is taking security, and sensitive data protection.
Clear purpose of product — before purchasing a product, the customer should feel like they know what to expect from its features and should absolutely be able to achieve the end-goal of what the products features have been described as. For example, if your product is about scheduling social media posts then you should make it clear as to which networks you’re compatible with, and how the interface works so users know what to expect.
The first impression of the web design will often determine what kind of an action the user is going to take. If users feel lack of sincerity or authenticity, they’ll often opt for leaving the website altogether, so it’s pivotal to create a solid roadmap for what the design is going to include in order to convey the message of the brand, the products it’s promoting, and the features that these products are carrying.
Design trust elements and concepts
In the next couple of paragraphs you’re going to learn about solid design trust elements and concepts that can be implemented straightaway. We’d love to hear your own input on this subject in the comments below.
1. Strong brand definition
While some users are only interested in the end-result of a product, majority of users will be keen to learn more about the brand that’s providing them with a specific product. To educate users about the mission statement, and why the product exists in the first place — it’s vital to create a concise About Us page that outlines a strong definition of your brand, and its vision.

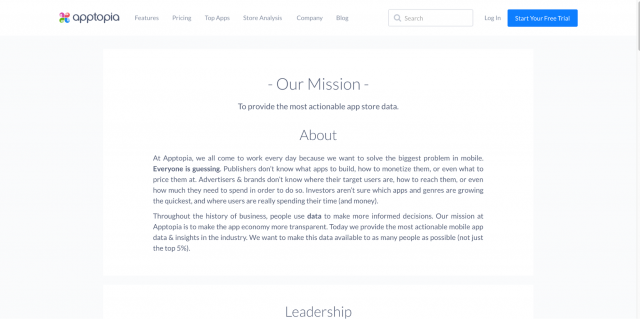
One of my favorite About Us pages, at least one’s that I’m aware of, comes from Apptopia. It’s an excellent example of how jargon-less brand description can help to understand what a brand stands for, but also what is the purpose of its main product. Apptopia manages to define its mission concisely, whilst giving users several ideas of how the product can be used for their own benefits.
2. Clear product description
What comes after brand definition? It’s description of product. They’re not always viewed in that particular order, but both have an utmost importance for building trustworthy signals using design.
Some products can get away with a simple text-paragraph description, while some would be better explained through visual examples only. These days, the most promising solution seems to be a combination of both.

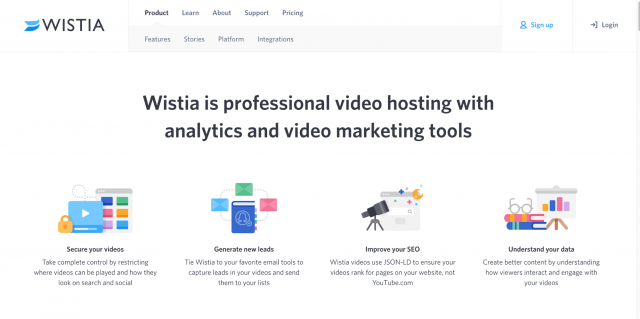
Wistia is an all-in-one video marketing solution for online businesses. In such a competitive market, it’s important for Wistia to implement design techniques that would instill trust, whilst allowing users to understand the main purpose of the product quickly and effectively.
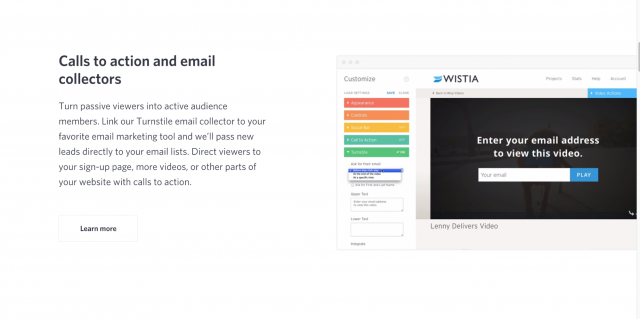
The Wistia Product Page is an excellent example of how copywriting and visual imagery can be used to explain the usefulness of a product effortlessly. In the above snapshot, Wistia explains the trademark features of the product, while the snapshot below shows some of the features in individual spotlight, accompanied by their own demo examples.

The entire page is crafted to demo all of the essential features of this product. If you check the actual product page, you’ll see that all of those visual additions are actually interactive GIF files which add to the whole “experience product before purchase” element.
3. External brand trust signals
Trust doesn’t always need to come from internal sources, and genuine trust signals can be achieved through displaying brand achievements and press exposure using visual elements such as logos of awards and media publications — strong signals that users are already accustomed to, and know are legitimate signs of trustworthiness.

Koozai is a successful digital marketing agency that has worked with clients like Papa John’s, GlowWorm, and leading Universities. They’ve worked hard to ensure that their work is of modern standards, which has helped them to earn recognition from leading awards showcases.
Showing off those badges of earned rewards can boost user trust signals by significant margins, at the end of the day — all of these awards can be double checked and if they turn out to be fake, at least the user knows what they’re dealing with, and will simply leave.

Apart from awards you can also show who is using your product, whether it’s a trusted and well-known brand, or perhaps an established influencer in your field. It’s such an easy and painless design element to integrate.
4. Data protection & security
Lastly you want to ensure that somewhere in your design it is outlined as to what kind of security measures you’ve put in place to help protect user data, especially if you’re directly processing payments on your website.

There is now plenty of research available on the topic of trust badges and the effect they have for increasing customer engagement, including conversion rates. This report from VWO shows that a trust badge helped to increase sales by up to 32%, while Neil Patel depicts a case study on how Blue Fountain Media increased their sales on a single form by 42% using nothing but a simple trust symbol. Comodo, SSL certificate provider, did a hulking case study on Zamberg and outlined many valuable insights that lead back to creating trust with web design.
In the wake of large scale attacks on popular platforms that people have grown to trust over the years, it will become more important than ever to create a design that understands the concerns of users who are willing to give you access to their sensitive data.
Designers will naturally adapt to new standards

We’ve taken a close look at some of the most prominent, research based, trust signals that a designer should implement in his design experience, but there’s so much more to creating a design that people know they can trust, a design that inspires fluidity of browsing while at the same time being thoroughly honest and easy to understand.
Involve your customers — if a product is good, useful and trustworthy, then surely customer reviews are going to reflect that? Product pages, and the homepage itself, are excellent places for putting up some of the most recent testimonials from your own customers; this can greatly enhance the understanding that others are having about your product features.
Guarantee satisfaction –– worst thing about buying a product and realizing that it’s not what you hoped it would be, is to be faced with the bitter message “This product cannot be refunded.”, if you’re truly looking to gain people’s trust, you should contemplate adding a satisfaction guarantee that would allow customers to refund the product they bought within a limited timeframe.
Make support effortless — whether it’s a clearly visible contact form on your pages, or a live chat plugin, support should be easily accessible as it provides another layer of customer acquisition; some people need extra reassurance on what they’re planning to purchase.
To Summarize
It’s extremely likely that within the next 2 years these design concepts will become an intertwined standard into every single webpage as business owners start to understand the data about best design practices better, there’s still plenty of room for research and case studies to be conducted, but this list altogether is a phenomenal starting point, or a point of upgrade if you’re already following some of the guidelines mentioned above.
—
Alex Ivanovs has accumulated experience of over a decade in writing about design and development, with countless projects behind his back in the field, he’s currently enjoying his position as one of the leading editors at Colorlib — a friendly community of developers from all walks of life.
Not only in design trust is a crucial factor in every field for business growth. you have explained trust in design completely.
HY!
thanks for sharing….very interesting and useful article for customer/users trust and believe on company
thanks for the blog….all these methods are very useful and improving company customer support