This article was contributed by Peter Thomas.
Designing a new website isn’t an easy task.

With so much competition in the online business world, it’s important to pay close attention to detail when designing your new website to make sure you’re making a website that can override your competition and bring you ahead of the pack.
For those who are designing their website, the following are the crucial elements that all websites should use during the design phase.

6 Key Elements of a Modern Successful Website
1. Mobile-Friendly
With technology and smartphones being the forefront of the world, it’s crucial to make sure your website is optimized to be mobile friendly. A mobile friendly website design is just that, it’s mobile friendly. When a website isn’t optimised to be viewed onto a mobile it can result in an unpleasant user experience. This means the page won’t be adjusted or fit onto the small screen. Your user will see only a portion of the website, instead of the entire website on their small screen. In order to make your website mobile friendly you can try the following:
- Use a responsive technology framework which enables for the designer to lay out the elements on a grid before shifting the grid on different screen sizes. This enables for all elements to be spaced accordingly from screen to screen.
- Make the website design easy to navigate with one finger or your thumb. Mobile users tend to use their thumb or one finger to search through websites, so it’s important to design your website around this concept.
- Keep the design clean and simple. Although you may think your website will look better being more intricate, it can be hard for mobile users to navigate. Always keep your website design simple in design and clean when viewing.
- Use relevant icons for certain elements to ensure your audience knows where they’re clicking. Instead of writing out Facebook or Twitter, use the icons to make them quick and easy to press.
- Keep content on point and relevant. Mobile users want to be able to find what they’re looking for fast so always keep your content short and sweet.
2. User-Friendly Navigation
A good navigation experience is what sets a website apart from the rest. When designing your navigation points, make sure you layout each section where it’s easy to find. A great user experience is based upon whether your user can find what they’re looking for. In order to create a user friendly navigation experience, you can:
- Limit the amount of menu items available. 7 sections or less is advisable to help limit confusion.
- Navigation should be easily found, often positioned across the top of the website or down the left hand side for maximum effect.
- Use descriptive and to the point titles when naming your sections. Example: Meet Our Team, Bathroom Tiles, Laundry Hampers etc.
- When designing subcategories, try to limit to 3 section under each tab to avoid confusion. Larger websites with more products may require more as needed however.
- Make sure the brand logo always navigates back to the homepage of the website. This enables your visitors to start their search over, quickly and easily.
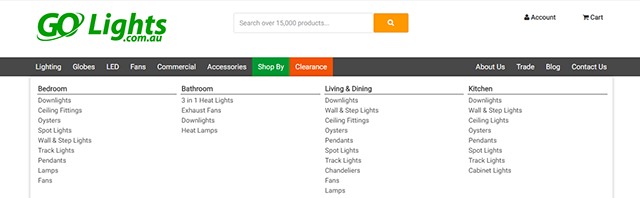
Good Practice Of Site Navigation – Navigation is neat, clean, and easy to read.

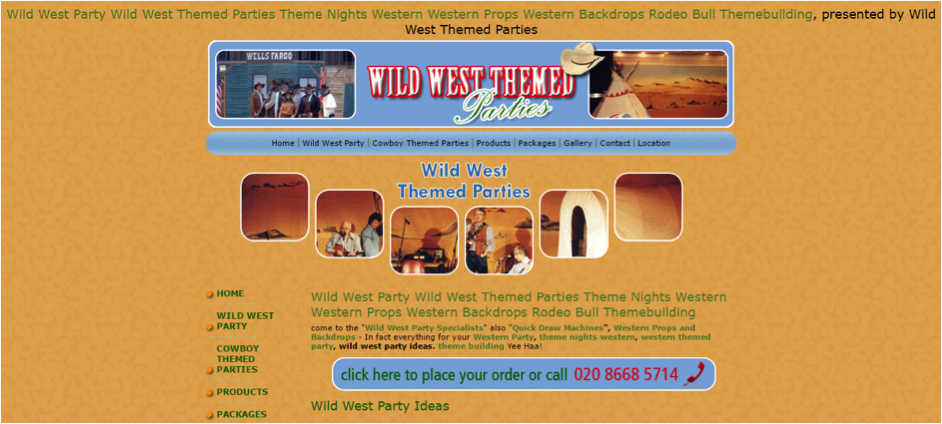
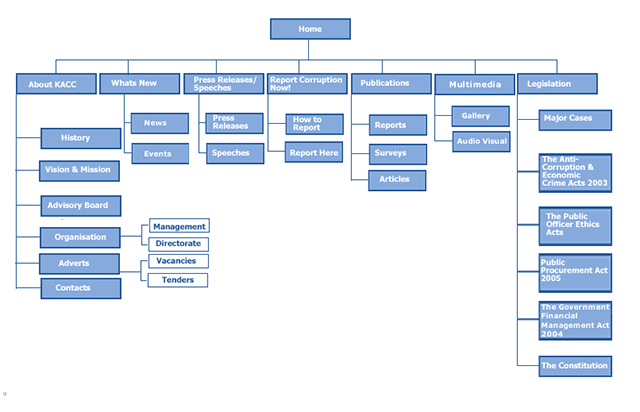
Bad Practice Of Site Navigation – With this version you have three sets of navigation point right at the very top, in the centre, and down the left hand size. This can make it confusing.

3. Meaningful Content
Another crucial area that should be addressed is the content that you place onto your web pages. Creating a good content strategy is key to ensuring your website not only works effectively but is relevant to your audience. In order to create meaningful content, you will need to work out your target audience and create content that’s based on them. Some tips to creating meaningful content that is worth reading by your audience includes:
- Create content that answers questions that have been posed by your audience.
- Make sure all content doesn’t have any spelling mistakes or grammar mistakes.
- Make sure the content is detailed and specific to the title that’s posed.
- Where possible use emotion in your writing to connect with your audience through your words.
- Make sure all content is SEO optimized using relevant keywords so your targeted audience can find it.
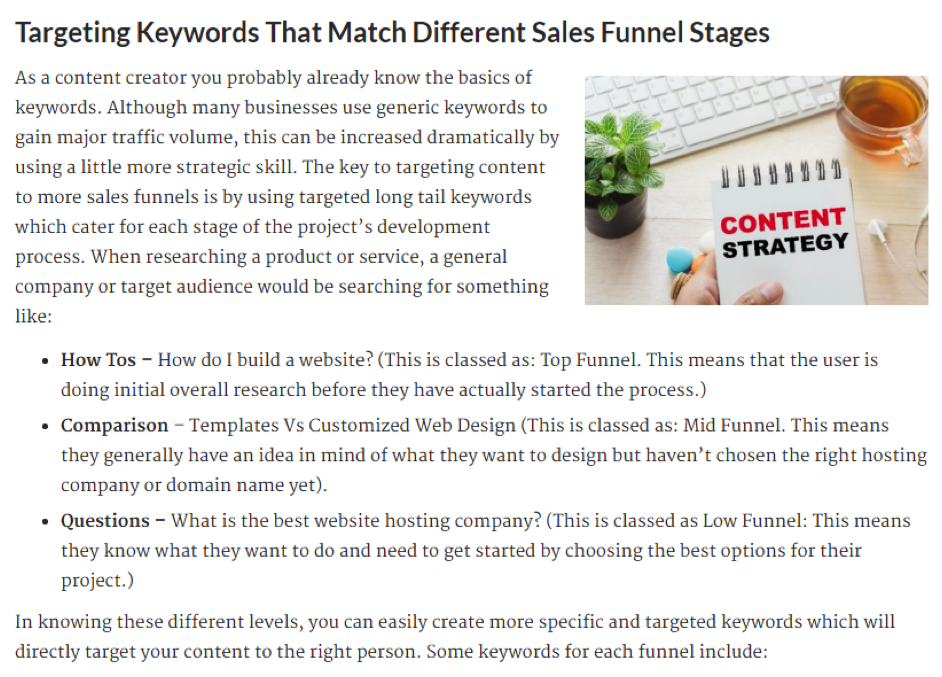
Good Practice Of Quality, Meaningful Content – It gives the reader some valuable information they can use to enhance their overall content.

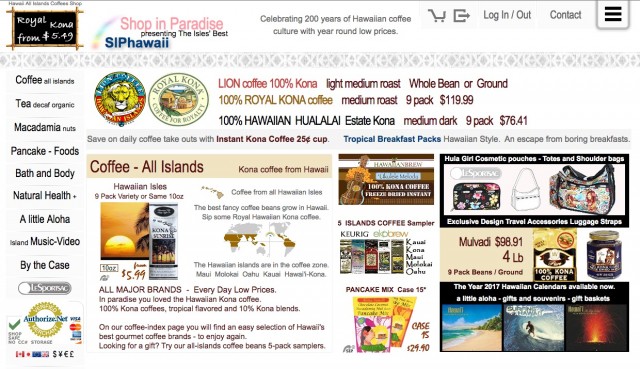
Bad Practice Of Content –Content doesn’t provide in-depth information that really needs to connect with what the buyer would be looking for. Very vague.

4. Site Map
Your website’s site map is an important area that should be designed efficiently to ensure your visitors can navigate through the website easily. It also needs to be designed well for search engine spiders to be able to search and rank your website accordingly. There are three types of sitemaps that can be created. These include:
- Indexed Sitemap – This is an alphabetical listing or directory of your site’s pages.
- Complete Categorical Sitemap – The most popular sitemap, this gives a comprehensive list with classified links to the different categories. This allows you to move between categories in a much easier way.
- Restricted Categorical – All links are displayed at a go in specific categories. This sitemap can limit the list links in some categories which simplify the viewing without straining the eye.
To create a great sitemap, no matter which one you choose you could consider the following tips:
- Link the sitemap from the homepage.
- Restrict the number of pages that are setup within your sitemap.
- Watch out for error messages in your sitemap as this can cause your visitor to leave your website.
- Use keyword rich titles to optimize your sitemap for search engines and your visitors.
- Ensure the sitemap is consistently designed throughout the entire process.

5. Visual Design And Hero Images
The visual appeal and hero images that are used on a website is what gives it appeal to your audience. The visual appeal also demonstrates whether your business is a professional and authority figure in your field or whether it’s low grade. First impressions matter. To help enhance the visual appeal of your website you can:
- Check to see whether the content is all the same colour and the same font(s).
- Make sure pictures are of high quality like you would see with a professional photographer.
- Use white spacing between content to make it easier to read and more appealing to the eye.
- Use a hero image that is relevant to your business to help connect with your audience better.
- Make sure all colours complement one another and that your website looks clean, fresh, and simple.
Good Practice Of Visual Design

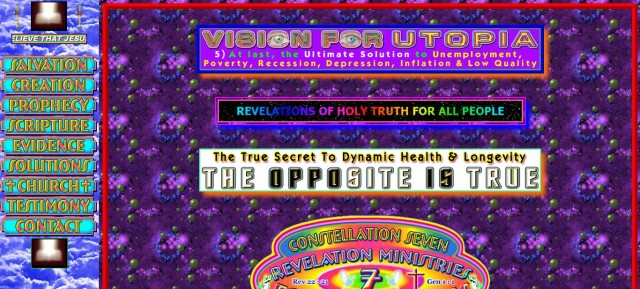
Bad Practice Of Visual Design

6. Fast Loading Pages
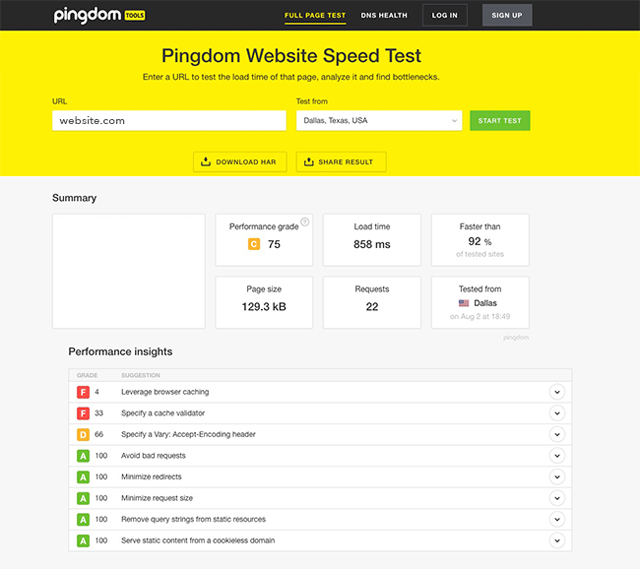
Slow loading pages may be a major reason why your bounce rate could be high. If a page takes longer than 5 seconds to load it can cause frustration for your visitors resulting in them searching elsewhere for what they’re looking for. If you believe you may have slow loading pages some ways to help speed them up include:
- Removing any nonessentials; videos, images or other large documents that may be taking time to load.
- Compress images down for website quality to reduce the time it takes to load large images.
- Utilize browser caching to store cached versions of static resources. This can speed up your page greatly.
- Optimize your website for devices such as mobiles, tablet, and iPhones.
- Use the appropriate programming and flash software to be able to run high quality videos or other moving objects.
- Minimize the HTTP requests that are required upon loading.
- Reduce the number of plugins that you use.

Ensure Your Website’s Success!
Whether you’re building a business website, or an informational website, it’s important to incorporate these key elements into your overall design to ensure your website is successful and becomes the authority figure you want it to be.
As I am a webdesigner this article helps me lot to understand the mmodern web design. Awesome work. Thank for such great post.
I have also created the blog for the top web and graphic design tool. Check it here.
http://infocreeds.com/best-10-graphic-and-web-design-tools/
Every point talked in this post is helpful, especially the visual design part. People often tend to use such images and graphics that are not user friendly at all. I think the visual design of a website should be simple yet attractive enough to the user.
Hi Peter….
Nice post.
All the points are the key features that a website must own.
Here I read most beautiful and creative Diwali wishes and diwali sms
http://www.happydiwaliwallpaper2016.com/2016/09/send-happy-diwali-status-your-whatsapp.html
Thanks for highlighting such useful elements Peter!
All of these features have become essential in designing modern websites today. Using meaningful and keyword optimized content with great visual appearance, most importantly using the responsive technique, can really help in making an eye-catching website!
Awesome post we find a lot of people don’t even get content added to site. It really is cruicial to have the right content.
All are fine but what’s the point of all those if there is no traffic on the site to buy their products. So whatever you do the site has to be well optimized for search engines to get the organic visitors, without that the site may look awesome but it is valueless and unproductive.
I see you got really very useful topics , i will be always checking your blog thanks.