This article was contributed by Keval Padia.
With the re-architecture of the web, we are moving towards building completely personalised experiences with individual pieces of content.

Content is now being broken down in different components as it needs to be compatible with billions of screens of diverse shapes and sizes. The aggregation is now depending on:
- The person consuming content and their preferences
- Location and environmental context.
- Friends’ interests and behaviour.
- Pressures of Advertising eco-system.
Even when mobility is driving the predominant medium to be the portable screen then the design pattern is now mostly set to cards.

Usage of Cards and its Different Connotations
Cards are all over the web design trends these days, and it is fast becoming a de facto design ruler even for the web trinity of Google, Twitter, and Facebook.
Cards have been around for a long time especially as an information dissemination medium and even for games. Trade cards in have helped people gain business contacts. As a child, one can relate to using cards for multiple purposes and before the computer age, they all played an important role. But there is an additional advantage with cards. They communicate quick stories. Most films are storyboarded with cards representing scenes. Each photo tells its tale.
In business, cards have stood for coupons. Circulars, sent out to millions of people are combined individual cards.

What are Cards on the Web?
From a web point of view, cards are associated to singular thoughts. They include interactive elements like text, links, buttons etc. and invite clicks through the card for exploring related content.
The principal aim of cards has always been to provide concise information in a condensed space and pique the reader’s interest. This is a great advantage for websites such as Facebook or Twitter, which have adopted the card design pattern. They now can have diverse content while saving space.
Cards are a great way to develop the idea of interaction. It is important here to consider cards as not only a medium to feature news but promote content that is engaging. Hence, these cards can be promoted and liked extensively.
Here are some more reasons why they are useful for design:
- They are a common design choice for compatibility with different responsive frameworks. They help in developing eye-catching user interfaces, and it renders well on mobile too.
- Mobiles need ‘fluid’ layouts. Cards are such units that allow the components to get into different screen layouts.
- It has built-in versatility and can be moulded as per the required functions.
- They are now part of a trend thus adding the design a huge and undeniable currency.
- Cards inject subconscious order to content and are ideal for responsive web design.
- Cards can be stacked vertically for forming a feed-like layout.
- They promote economy of thought thus enticing the reader for reading the full content
- Cards are perfect for social media and users can easily share content across multiple social sites and platforms.
A card isn’t strictly actually a design but an approach. Boxes cannot stand for cards in the web design point of view since a card indicates functionality, self-contained module, which can even be flippable. With every card, there is an enticement and an invitation to do more.

Advantages of using Card-Based Design
Cards can be used in multiple ways to satisfy specific functions.
- Cards grab attention and are uncluttered giving way to minimal text
- They are responsive and enticing since mobile compatibility is a big driver
- Cards are digestible than more content because of limited space and readers who want to read more can proceed further with the action button.
- Cards are shareable to varied social sites and platforms and doable in bursts of content
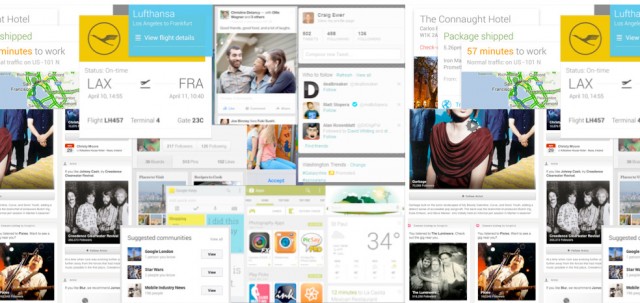
In the real world, many social sites are moving towards cards. Twitter has launched Cards, to attach multimedia inline with tweets. Content now can be seen in card format often. With Google Now, Google is considering a new way for information distribution, away from search to the handling of mobile devices.
Pinterest revolves around cards while the Discover feature present on Spotify uses cards. Facebook is now using information snippets to be conveyed through cards.
Conclusion
Cards cannot be segregated with certain aesthetics since they can complement everything and all types of designs. Cards can be arranged for a structured layout in magazines and even kept completely scrollable. They do require incredible development chops with plenty of interactions and usability.
Also they need to have attention to detail in an unforgiving space along with a perfect visual balance between different elements including images, text, and action buttons. Also they should have a definite purpose. One can use cards in a flippable mode with the card folded out or flipped to embed content, photos, videos and the like. Cards can be stacked vertically or horizontally, depending on the orientation too.
More Web Resources:
- 10 Tips to Keep in Mind When Designing Websites for Startups
- 10 SEO Rules for Designers
- The Top 10 Best Alternatives to Stock Imagery
—
Keval Padia is a Founder & CEO of Nimblechapps. He is an iPhone Game Developer, with acute knowledge of Mobile App Design and Web Design. His vision is to become the best mobile development company, which can transform people’s idea into fully functional application at a very affordable price.
Hey,It is nice article and it is really helpful.Cards are fast becoming design pattern for mobile device.