This article has been contributed by Sean Tepper.
A proposal is the last step made, before transitioning a prospect into a client. This is the critical step that will either, motivate the client to say “I have to work with you!” or “We’re going to explore other options.”


Of course, you probably run into prospects that don’t respond at all or tell you, the “timing isn’t right, but we’ll let you know.”
Really? We made it this far and now you tell me the timing isn’t right? You have to be kidding me!
In my 10 years as a website and software consultant, I’ve developed winning formulas that will transition your proposal into action driving document that will help you close more sales.
Here are 10 Steps for a Kick Butt Proposal!
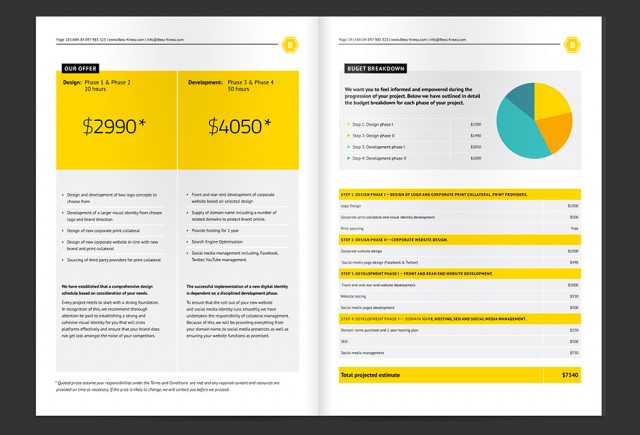
Images are from ‘Neue Proposal‘ available for purchase on GraphicRiver for $19.
1) Keep it Short
Once upon a time, prospects would be impressed not by the content, but by the size of a proposal. If it had bindings on the side and weighed as much as a phone book, it was a true sign that you put time into it and you must really know what you’re talking about. In reality, the proposal was filled with boring technical jargon that would put most people to sleep.
Those days are done. Proposals should be fairly simple and to-the-point. Keep technical jargon at a minimum. If you use technical details, quickly define those details for the prospect.
2) Cover Page
Your cover page should include your company logo, phone, website address, and physical address if you have an office storefront. The cover page should address the prospective company you’re pitching and the cover page should have a title such as “Website Design and Development.”

3) Credentials Page
Keep credentials at a minimum. This page should showcase logos of other companies you’ve worked with. This helps establish trust. The bigger the company names, the better leverage you’ll have.

4) Project Overview Page
This page provides a broad overview of the entire project.

EXAMPLE:
We understand that Company ABC wishes to achieve the following through the delivery of a new website.
- 1. Improve Branding
- 2. Improve Search Engine Ranking
- 3. Improve User Browsing Experience
If you provide marketing services in conjunction with Website Design and Development, you should also list:
- 4. Increase Brand Awareness
- 5. Increase Traffic
- 6. Increase Email Opt-In Percentage
- 7. Increase Lead Generation
NOTE: I can tell you right now, each and every prospect you pitch, wants more leads. If they don’t, I’ll be surprised. Your objective is to speak their language with the end goal of increasing leads. Yes, the goal up front is a “nice, new, pretty website design” but that really doesn’t matter. You need to be primarily conscious of Lead Generation. If the prospect is good at closing sales, this means more leads equal more revenue. It’s pretty simple, but a large percentage of designers and developers, lose sight of this.
5) Requirements List
On this page you will create a list of everything the client wants. No descriptions, just a list. Do NOT leave out anything because those neglected items can come back and hurt you.
EXAMPLE:
- 1. Website Design
- 2. Mobile Friendly
- 3. Contact Form
6) Proposed Solutions List and Descriptions
On this page or series of pages you will create the same list as found within the requirements, and write a one, two, or three sentence explanation of each.
EXAMPLE:
1) Website Design
The website design will be clean and attractive. Within six seconds or less, the home page will quickly educate the target audience on the product and services offered as well as the benefits of those products and services. See these top 10 best website builders for what you’re up against.
2) Mobile Friendly
We will provide you with a Responsive (Mobile Friendly) website so users will be able to browse your website on a smart phone and tablet.
3) Contact Form
The contact form will include Name, Email, and Comment fields and the contact form will automatically synchronize with your Mailchimp account. This form will allow you automatically build your email list.
7) Site Your Facts
Within a few of the Proposed Solutions, site facts to back up the importance of this particular solution.
EXAMPLE:
2) Mobile Friendly
We will provide you with a Responsive (Mobile Friendly) website so users will be able to browse your website on a smart phone and tablet.
60% of internet browsing is on a mobile device. Source: Marketingland.com
NOTE: This emphasizes the importance of the Proposed Solutions. When a source, besides yourself, stresses the importance, it positions you as a Teacher, more than a Sales Person. Believe me, you want to be looked upon as a Teacher.
8) Proposed Solutions List should be longer then the Requirements List
Let’s say the prospect requested 15 requirements. Your job here is to match those 15 requirements and include BONUS proposed solutions that were not initially discussed. In this example, your Proposed Solutions list may range between 15 and 20. This shows initiative and proves that you’re not just an “order taker.” Remember, you want to always be conscious of generating more leads. If you can offer more lead generating or even revenue impacting ideas, you will impress the prospect and even increase the budget.
EXAMPLE:
1) Website Design
The website design will be clean and attractive. Within six seconds or less, the home page will quickly educate the target audience on the product and services offered as well as the benefits of those products and services.
2) Mobile Friendly
We will provide you with a Responsive (Mobile Friendly) website so users will be able to browse your website on a smart phone and tablet.
3) Contact Form
The contact form will include a Name, Email, and Comments field and the contact form will automatically synchronize with your Mailchimp account. This form will allow you automatically build your email list.
4) Payment Form
We understand that one of your services requires a down payment to begin. We will create a payment form that allows you to collect your customer’s information and receive a down payment, from the customer, at the same time. Overall, this will help improve cash flow.
9) Price Juxtaposition

This is my favorite part of the proposal. This is the key part of a proposal that the client will want to see most. They want to know the price. They are also hesitant of sticker shock which is why they want to get this part over with. You want to position the price in a way that shows they are saving money. Their reaction should be: “Wow, not bad.”
This price chart will include three columns including the Proposed Solution, Value, and Price.
This next important strategy, has proven to be very effective. The Value column should be gray and the Price Column should be Black. The Value column will show the total value of the proposed solution. The Price column will show what you are charging.
In the Website Design and Development industry, most people build websites with an open-source CMS such as WordPress, Joomla, or Drupal. There is a long list of fantastic CMS platforms but in the interest of time, I’m just listing those three. These CMS platforms have a large library of components (shopping carts, contact forms, forums, blogs, etc) that can save you development time and the client money. By this point, you ‘ll know if you can use a component as-is, customize a component, or build a component from scratch. In the circumstance where you can use a component as-is, I will charge a significantly lower price for it, because it’s already been developed. Sometimes in the case where minor customizing will be completed, I will do the same thing. This shows the prospect the money saving benefit of working with you.
Below the chart I will define WHY those Proposed Solutions are a lower cost.
I also find that placing a price on each line item, shows transparency. This helps establish trust. If the list of Proposed Solutions had just one price at the bottom of the proposal, it would be intimidating. I often let the client pick and choose which line items they want to start with. Naturally, if they want to leave a line item out, I let them know that we can always add that line item at a later date.
In most cases you should find the prospects moving forward with the full list of proposed solutions, right away.
EXAMPLE:
| Proposed Solution | Value | Price |
| 1) Website Design | $1,000 | $1,000 |
| 2) Mobile Friendly | $2,000 | $2,000 |
| 3) Contact Form | $1,000 * | $250 |
| 4) Payment Form | $1,500 * | $500 |
| TOTAL | $5,500 | $3,750 |
.
* This proposed solution is a website component that has already been developed for a company similar to your company. Because this component has proven to be effective for their website, we will use this same component for your website.
NOTE: Please understand, I’m not telling you to reduce your prices. You can charge full price and you most certainly should. This strategy is how you strategically present numbers on a sheet of paper. Using the Value and Price columns to price Juxtapose, will help the client understand the value they are receiving for each line item.
10) Timeline and Payment Plan

I keep this part of the proposal very short. I will create a chart that shows when each proposed solution will be finished. As you can see in the cart below, I have added a Testing line item. This is where small changes as well as testing, will be completed. Below the Payment Plan, I state firmly that this is Phase 1 and any requests outside the Proposed Solutions (Scope of Work) will be moved to Phase 2.
EXAMPLE:
| Weeks | ||||||||
| Proposed Solution | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 1) Website Design | x | |||||||
| 2) Mobile Friendly | x | x | x | x | ||||
| 3) Contact Form | x | |||||||
| 4) Payment Form | x | |||||||
| 5) Testing | x | x | x | |||||
| TOTAL | ||||||||
Timeline: 6 – 8 Weeks
Payment Plan:
- Week 1: 33%
- Week 4: 33%
- Week 8: 33%
* Everything outlined within this quote is classified as Phase 1. If any requests are made outside of Phase 1, we will organize and outline those requests as Phase 2. Phase 2 will be quoted and billed separately. Phase 2 may be reserved for development time applied to colors, spacing between images, text sizes, font sizes, padding, margins, button sizes, button layouts, and any other minor details.
NOTE: I never charge 50% down and 50% upon completion. That’s old school and when a client drags their feet on items, the final 50% won’t arrive for many months later. My advice is to break the payments into equal monthly payments. People prefer subscription payments because it’s a set budget. No surprises. What you’re doing here, is exactly that. The client makes the same payment, over the duration of the project which is three months.
This also ensures that you earn 66% of the project on a timely basis. If the client drags their feet on the end of the project, you only wait on 33% as opposed to 50%.
Cash flow is key. You need to bill clients monthly to ensure cash flow in your business.
11) Meeting Schedule (Bonus!)

This last part of the proposal is what I call the “icing on the cake.” This shows that you’re the Hammer, not the Nail. In other words, you drive projects to completion so the client can use this website to increase leads and generate revenue.
I like to outline a meeting schedule. This shows how often you meet as well as the topic of the meeting.
Here is a trick that works. The more you can meet, the more tangible your service is. See, when selling a website or a marketing service, the client can’t physically grab something. This can be difficult for some clients. When you buy a gallon of milk or even a car, there is immediate satisfaction because the customer can “touch” the product which they bought.
In website design and development, the closest thing to something they can touch, are meetings. Meeting also keep the project on the proposed timeline. The longer you wait for meetings, the longer the timeline becomes.
EXAMPLE:
Here are the proposed meeting times along with the elements of the website we will discuss.
- Week 2: Website Design
- Week 4: Mobile Friendly + Overall Progress of the Website
- Week 6: Contact Form + Overall Progress of the Website
- Week 7: Payment Form + Overall Progress of the Website
- Week 8: Website Launch
Recap
Overall, these 10 Steps will allow you to write effective proposals that will close more sales. Feel free to use this article as a template for your own proposals. I have recently created a blueprint: 5 Steps to Increase Sales and you may download the blueprint there.
Good luck with the new proposal writing!
—
Sean Tepper is the author of the book Earn More, Work Less, Live Free, go check it out!
I must commend you for this, you really explained this in details. I have already bookmarked this page for future references.
That is exactly how to write a KICK-BUTT proposal.
LOVE this direct, succinct approach, definitely a lot of good ideas that I can put into practice.
Nice Article dude.. 🙂
Nice post.. keep sharing