It’s a pleasure to present this month’s round-up of free resources for designers and developers!
Below you’ll find cool stationery and photorealistic branding mockups, UX wireframing kits, vintage poster designs, professional resume and business card templates, amazing articles to keep in mind while designing, an on-browser SQL online tool, an SPA engine, an automating tool for your desktop device, a collection of CSS-hover-effect snippets, grid systems, CMS web engines, amazing icons, an online SVG editing tool, unique fonts, web PSD templates, and stacks more things to revolutionize your designing and developing. Go ahead and take it all, it’s free!!

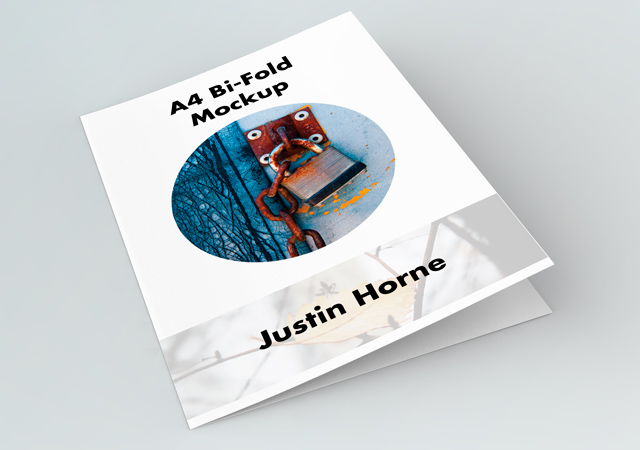
14 Bifold Mockups Pack
A set of 14 mockup scenarios featuring an A4-size bifold brochure with a clean background in PSD format counting on smart objects.
Signs & Facades Mockups Pack Vol.2
The second pack released by Vadim Sherbakov in PSD format consisting of 5 different mockup scenarios in which you can feature your designs in photorealistic facades and signs.
Isometric CD PSD Mockup Generator
A set of elements for mockup scene generation that consists of a CD by itself and in its cover featuring an isometric perspective.
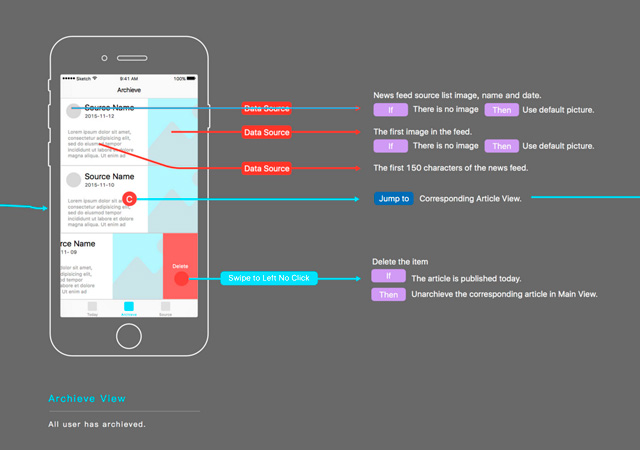
WZ Wireframe Kit Sketch Resource
WZ is a resource for Sketch consisting of a kit that allows you to generate your own wireframes featuring four different iPhone templates and several elements.
Retro Vintage Poster Designs Pack
A pack of 70 retro poster designs that delivered in Ai format with a CMYK profile so it’s ready to print, they were all made with a variety of 60 Google fonts and 42 images (included).
Office: Professional Resume Template
A resume template that features professional looking boxes for its content with seamless texture backgrounds. It comes available in Ai, PSD, and InDesign formats ready to print.
Huge Pack of 65 Business Card Templates
A pack of over 65 business card mockups that come in Ai, PSD, and InDesign formats in a ready to print CMYK profile with as many designs as you can imagine.
Seriously, Don’t Use Icon Fonts (Article)
Serioursly, a bright article that Tyler Sticka presents to us with some valuable reasons for not using icon fonts and how they affect your website’s UX.
What I Learned About Product Design This Year
A must-read article written by Meagan Fisher that gives you with worthy experience-based advice tips for product design focused in 4 big “do”s and “don’t”s.
SqlPad: Web App for Running SQL Queries and Visualizing the Results
SqlPad allows you to run queries of SQL in your browser as well as charting in several ways the results obtained.
Senna.js: Quick Single Page Application Engine
Senna.js allows you to create single page applications quickly providing several low-level APIs for modern and lightweight web-based applications.

RobotJS: NodeJS Desktop Automation
RobotJS is a tool that allows you to automate actions of x-platform desktop computers’ mouse, keyboard, and screen through NodeJS and a few dependencies.
Curated List of CSS 60 Hover Effects
A curated list of more than 60 resources featuring hover effects developed in CSS suitable for any purpose, you’ll find transitions, rotations, overlays, and more.
Split.js: Dependency-free Split View Creator
Split.js is a lightweight utility for creating adjustable split views or panels that require no dependencies or markup, simply two or more elements with a common parent. 
Avalanche: Responsive & Sass-based CSS Grid System
Avalanche is a clean, powerful, and responsive CSS grid system that features Sass integration and BEM-syntax counting on media query mixin and “easy as” settings. 
Colorify.js: Main Color Gradient Revealer
Colorify.js is a plugin that grabs the main color featured in your images and dynamically loads them through lazy-load performing a gradient animation from an overlayer of the color detected.

Lektor: Static CMS Website Engine
Lektor is a flexible and powerful static CMS that allows you to build complex and appealing websites out of flat files, working out perfect for those who dislike CMS and static blog engine combinations. 
Free Outline Vector Icons Set
A set of 75 vector icons released by HevnGrafix in both Ai and EPS format featuring miscellaneous elements in line style.
5K Media & Video Production Flat Icons Set
A huge set that include 5K flat icons regarding multimedia and video production industry delivered in Ai format, as well as PNG previews ranging 24 to 512 pixels.
Colored Line Office Vector Icons
An amazing set of 30 different colored line icons that feature a nice glowy and playful look and feel with bright pastel scheme and that come available in SVG and PNG previews ranging 34 to 512 pixels.
Online SVG Path Builder & Editor
An online tool for generating and editing SVG paths allowing you to import or export files, as well as control your SVG’s paths through code and UI control elements. 
Juntoo: Visual Feedback Tool for Front-end Developers
Juntoo is a tool for front-end developers that allow them to handle project feedback in a more productive and assertive way featuring on-the-go comments. 
Numb3rs: Numeric-only Round Typeface
Numb3rs is a typeface that features only numeric characters designed by in Tommi Jäkkö based in circles and squared regular ends. 
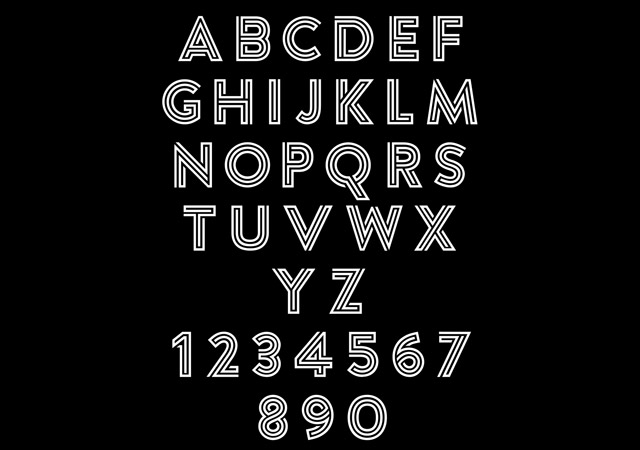
Argon: Puzzle Inspired Typeface
Argon is a new display font that features uppercase and numeric characters crafted with a regular line that composes them keeping regular width and gaps. 
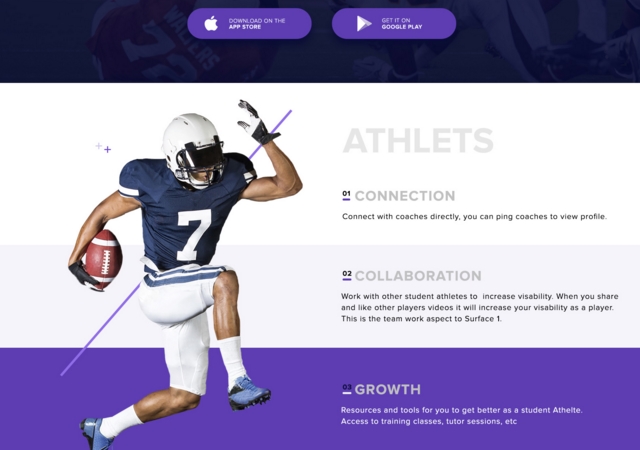
Sports Landing Page PSD & Sketch Template
A web template designed and delivered in both PSD and Sketch format by Zhenya&Artem that features a cool layout featuring translucid overlayers, and squared and transparent background photos. 
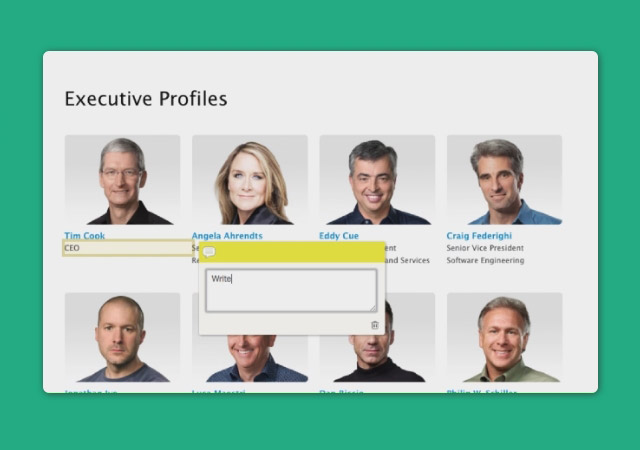
Free PSD Corporate Landing Page
A web template created by Al Rayhan in PSD format in a clean and nice landing page featuring flat color backgrounds and translucid overlayers.












This is definitely a gold mine for a lot of designers. Thank you for sharing this. The business card templates and mockup packs will definitely be very useful for me this month.
Perfect!