This article was contributed by Samuel Dawson.
According to the leading statistics portal Statista, the global mobile website traffic has grown from 2.9 percent in 2010 to 38 percent in 2015. With such significant amount of Internet traffic coming from mobile devices, businesses can’t ignore expanding their reach to mobile web users.


While it’s true that many business owners have embraced mobile to connect to their mobile users, unfortunately not all of them are having a true mobile-friendly website. Besides, after the release of Google’s mobile-friendly update, the need to have a mobile-friendly site has become much stronger than ever.
Making your website mobile-friendly is a profitable deal that can help you gain a competitive advantage over your competitors. But, the problem that most of the website owners face is: how they can make their site better for mobile devices? To help you get an answer to this question, we’ve outlined some of the best practices that you must take into account when it comes to creating a mobile-friendly website.
Don’t Go Overboard With Choices, Adopt The Right Approach
There are several approaches that you can follow to make your site responsive. However, it’s easy for a novice to become overwhelmed with too many options, and they may end up making a wrong or no decision at all. Let us look at the two most important approaches that are followed for creating a mobile-friendly site:
Responsive Web Design (a.ka. RWD)
Even the search giant, Google, recommends using a responsive design to attain a better ranking in SERPs (search engine result pages). In fact, responsive design is one of the most popular web trends of 2015 and has become a hard-to-ignore necessity for site owners.
Turning your website layout into a responsive one is one of the easiest ways to make the site accessible across all the major browsers, as well, as mobile platforms. A responsive design is one that automatically adjusts to fit the screen size and resolution of any mobile device.
When converting a site to a responsive design everything, including your site’s URL, images, HTML, etc. remains the same, but the rules of your CSS file changes based on the browser width.
There are two great ways to turn your website into a responsive site:
1. Choose a lightweight and fast theme that is optimized for mobile devices. Fortunately, there is plenty of free and premium responsive themes available online – that once activated will help turn your existing website design into a responsive one. However, many people argue that pre-made themes are usually not truly mobile-friendly, since they contain bloated code. And, make sure to test the mobile-friendliness of your selected theme.
2. Add CSS3 Media Queries in your website design if you don’t wish to use a ready-made responsive theme. Probably, this might sound complicated to you. But, believe me it’s not that difficult to implement if you’ve basic knowledge of markup languages. Simply placing the following code in your website stylesheet, will make your website design restrict to the defined resolution (i.e. 480px) of the device screen:
|
1 2 3 4 |
@media screen and (max-width:480px) { /* Enter styles here */ } |
To make the concept of CSS3 media queries more clear, here is an example code snippet that when added to your stylesheet will make your website design responsive:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
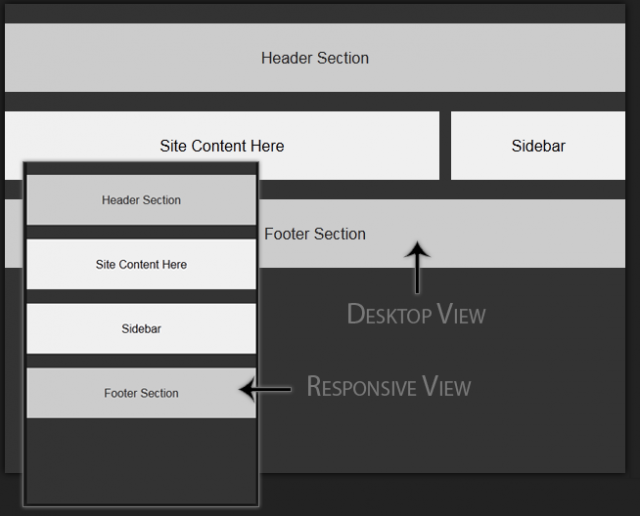
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Mobile Friendly Site</title> <meta name="viewport" content="width=device-width; initial-scale=1.0"> <style> body{ margin: 20px 0; font-family: Arial; background: #333; } .wrapper{ width: 1024px; margin: 0 auto; } header{ width: 100%; float: left; padding: 25px 0; text-align: center; background: #CCC; color: #222; margin: 0 0 20px 0; } footer{ width: 100%; float: left; padding: 25px 0; text-align: center; background: #CCC; color: #222; margin: 20px 0 0 0; } .content{ width: 70%; float: left; padding: 25px 0; text-align: center; background: #F0F0F0; } .sidebar{ width: 28%; float: right; padding: 25px 0; text-align: center; background: #F0F0F0; } @media only screen and (max-width: 1024px) { .wrapper{ width: 100%; } } @media only screen and (max-width: 480px) { .content{ width: 100%; margin-bottom: 20px; } .sidebar{ width: 100%; } } </style> </head> <body> <div class="wrapper"> <header> Header Section </header> <div class="container"> <div class="content">Site Content Here</div> <div class="sidebar">Sidebar</div> </div> <footer> Footer Section </footer> </div> </body> </html> |
Output:

Note: Change to the value of ‘max-width’ to the width of the device.
Remember that different device types support different media queries. You can find many useful tutorials to learn about CSS3 Media Queries available on sources such as:
• W3Schools
• CSS-Tricks
• Smashing Magazine
Dedicated Mobile Version of Your Website
The quickest way to make your site mobile-friendly is to create a separate mobile version of your current website. While this is an excellent way to make your site optimized for mobile devices, it requires you to manage two separate websites (i.e. desktop and mobile websites).
Remember, updating both the sites can be a daunting proposition. Besides, you also need to make sure about presenting your users with relevant content on your desktop and mobile sites. While you need to provide detailed information via your desktop site, your mobile website must display less (and relevant) information to users. One great example of a dedicated mobile site is Amazon.
When creating a mobile version of your site, you’ll have to use any one of the following ways:
1. Mobile-first Design. Creating a mobile-first design is gaining popularity as among site owners and developers alike for making a site responsive. The basic idea behind mobile-first design is that your site should be designed for “mobile first and desktop second”. This is an ideal approach for site owners, who want that the content displayed on the mobile version of their site must resemble the content on the desktop version of the site.
2. Designing a Desktop First Site and Mobile Site Second. Not all the site owners would choose the mobile-first design approach, especially the ones already having a desktop website. In the case, you want to create a mobile version second, figure out the elements of your desktop website that you would like to add to a mobile page. In order to find such elements, follow these simple steps:
Step 1 – Ask a few questions that are crucial for a good UX (user experience), such as: What part of the content will be important for your users? What elements you would like to keep/omit from your mobile design? What kind of CTAs (Call to actions) elements you will incorporate into your site? and so on.
Step 2 – Look out for elements that can increase your mobile page load time. Search for ways that can minimize the size of elements that takes time to load.
Step 3 – Add swipes and gestures on your mobile website and so on.
Responsive Mobile Design Concerns
Below we’ve listed some of the common, responsive design concerns that you’ll need to address to create a mobile-friendly site:
Create Smaller Navigation Menu for Small Screens: It will be difficult to view a large navigation menu on small size mobile screens. And so, rather than showing the navigation menu of your desktop website, it would be better to minimize navigation options on the mobile version of your site. You need to make sure that your mobile navigation is smaller and more focused towards displaying the most important options on mobile devices.
Use Short Forms: The second major concern with mobile website is that your forms must only ask visitors to enter necessary details. And so, make sure to minimize the number of size of your form fields as much as you can. As you may know, generally GPS can be accessed by your mobile devices, and thus, you don’t need to make your visitors enter details like city, zip code, etc. Instead, ask them to enter information such as name, contact number and house number to name a few.
Evaluate the Hierarchy of Your Content: If some part of your content does not fit the small screen mobile device, make sure to drop it from your mobile site. Simply hide the sidebars (or widgets) or any other section that is not of much importance to your mobile users, and expands only when users click on the hidden section.
But, make sure that the most important piece of content can be easily accessed.
Ensure That Your Design Can Handle Video: Video is becoming a must-have element for websites, as they help boost engagement and keep visitors stay on the site for a little long. If you’ve been using a lot of videos on your website, embedding them directly on your responsive design can cause several problems. In that case, you’ll have to use a video technology that can render a good mobile experience. This is where HTML5 comes in handy.
In order to play your video plays on most of the mobile devices, make sure to run your mobile video player on HTML5 web technology.
Test Your Website Using Google’s “Mobile-Friendly” Tool
If you’ve created a mobile-friendly website design, make sure to analyze if your design features a truly mobile-friendly design or not. Thankfully, Google has provided us with an excellent tool, called as the “Mobile Friendly Test” tool to check the level of mobile-friendliness of a site.
Simply enter your website URL in the Mobile Friendly Test tool, and it will let you know if your page meets mobile-friendly criteria or not.

Conclusion
With ever-increasing growth of mobile device usage over desktop computers, there’s a greater possibility that the majority of your website traffic is coming from mobile devices. And so, it’s important that your site provides an enhanced experience to not only to desktop users, but your mobile users as well. This can be achieved by creating a mobile-friendly website.
To help you determine how to get started with developing a mobile-friendly site, we’ve covered some important considerations in this post. Hope that following these considerations will help you come up with a truly mobile-friendly website.
—
Being a technology geek Samuel Dawson is a enthusiastic developer involved in mobile-friendly web development applications. He has shared above the practices on mobile-friendly website. Currently he is responsible for psd to html conversion with effective methodology.
As a web designer and developer, I can’t imagine creating a new site and not making it responsive. In making custom WordPress themes for clients, it’s very easy for an experienced front-end developer to incorporate the relevant CSS media queries and the value in having a mobile-friendly website is enormous. The mobile web is here to stay, people.
yeah nowadays a responsive website is a must not an option, totally agree, ty Jacob, keep the good job,
best regards
Greatly explained, This article is really helpful and informative.
nowadays, mobile friendly is a must have for websites.
Responsive designs that fit well to both desktop, tablet and mobile devices is a must-have to every site owner. Most of the traffic i get on my blog comes from high-end mobile devices. Knowing this, i stick to the mobile-first approach.
just a note: responsive sites have css for mobile as default and tablet and desktop sizes in the media queries – that is what mobile first means. Load the fast easy stuff then overrule it if the browser is bigger.
Yup, that’s pretty much the idea 😉
Office 365 Deployment Services from Microsoft Gold Partner :
Get most of Office 365 from Cubic Logics with free 24 X 7 support, get help and free office 365 migration from Exchange servers! Whats more Cubic provide free Office 365 apps for its SMB & Enterprise customers also 10 hour consulting is absolutely free when you use buy from Cubic or add Cubic as your Office 365 partner. We also help in deploying Skype for Business. For more details visit us at https://www.cubiclogics.com/microsoft-cloud-office-365-deployment-services/