Hey, people! We hope you’re having a nice day, because it’s about to get better. We’ve been looking far and wide for some of the best new resources the ever-changing communities of the Internet have to offer, and we’ve stumbled upon a great amount of goodies that we will share right here, right now. Prepare for amazing design and web development resources and share us your thoughts in the comments section. Take care!
View the January, March, April free resources here.

—
Apple Watch GUI for Sketch
With the Apple Watch release approaching, it’s vital to have all your design assets ready. This impressively detailed GUI for Sketch will put you one step ahead of the competition.
The Coolest Phone Ever Just Got Its Own Set of Mockups
A very particular set of mockup designs for one the most memorable phones of the past few decades, editable right in Photoshop.
Huge Hipster Vector Design Pack
A really big pack with 100 vectorial posters, badges and icons featuring, yeah, you got it… the hipster. Grab Illustrator and modify that pretentious little fella into something that’s actually cool.
Creative Poster Template
A neat template for creative people and agencies that want to showcase their talent. It comes with Illustrator, InDesign and Photoshop files so you can edit it the way you feel most comfortable.
7 Things Every Designer Needs to Know About Accessibility
Accessibility is what gives users with disabilities the opportunity to enjoy your content. Read this text to know how to create experiences that any human being can take advantage of.
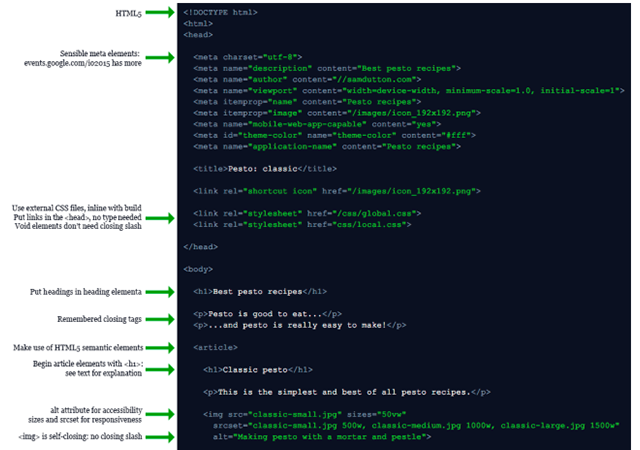
High Performance HTML
CSS, JavaScript, images and many other aspects of a website are modified in order to improve their speed, but HTML is often overlooked. This article talks about how to write proper HTML in order to make your site that bit quicker.
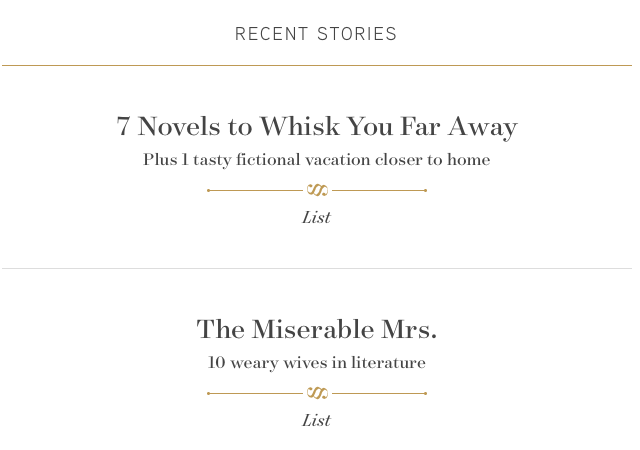
The Details Behind 10 Type-driven Sites
This article is part of a monthly series were 10 beautiful websites are analyzed in order to dissect their typeface work.
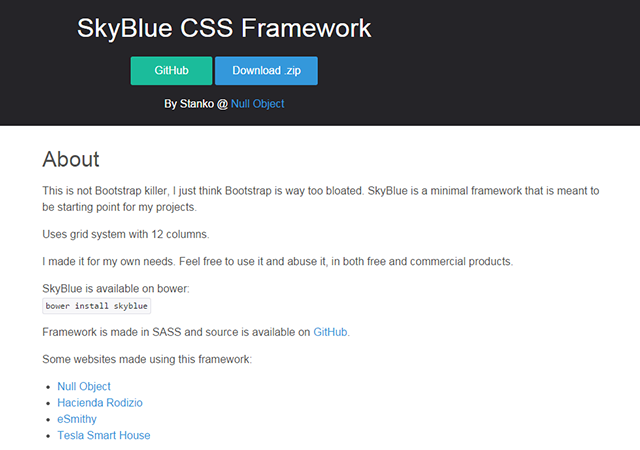
SkyBlue CSS Framework
This CSS framework is by no means competition for Bootstrap, but it does offer a much simpler platform on which you can start your projects.
PHP Frameworks Bundle
A considerable list with over a dozen PHP frameworks that will allow you to choose the perfect tool depending on your project’s needs.
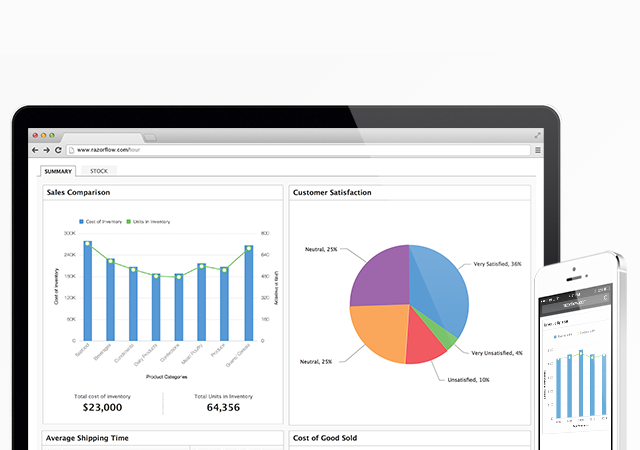
RazorFlow
This framework will allow you to build your very own mobile-friendly dashboards using PHP and JavaScript.
Is.js: Micro Check Library
A tiny library to validate types, regexps, presence, time and more.
Gumby: Responsive CSS Framework
This CSS framework was built with Sass and offers a very flexible approach while still managing to be simple and straightforward in its usage.
Simple.Timer
A minimal jQuery plugin that will allow you to set up timers on your projects. You can loop these timers or modify them in a few other ways.
Lotus: A Complete Web Framework for Ruby
Lotus is a modular Ruby framework with a focus on simplicity. It is made out of standalone frameworks that are integrated independently depending on your needs.
Burger
A typical hamburger menu with support for fullscreen navigation and a subtle animation.
Svidget.js: SVG Widgets JavaScript Framework
This JavaScript framework will allow you to create awesome SVG widgets where you can place data and embed them in your projects, while keeping both SVG and HTML clean and separated.
Colorful Media Icons for Sketch
A set of icons set for multimedia and entertainment activities such as music, movies, electronic devices and more. They come in a colorful flat style and can be edited with Sketch.
Multipurpose Icons
Over 100 icons for various situations offered entirely for free in EPS, SVG and AI formats.
Epic Outlines Font
This gigantic icon set contains elements for pretty much all of the projects you could need. Download the freebie to get a nice taste of their quality.
Flat Web Design Icons
A collection of icons with elements relating to web design including networks, errors, file formats and many, many more.
Google Web Fonts Typographic Project
This project shows you some neat two-font combinations taken from Google fonts so you can make better choices in your next website design.
INeedAResume
A quick, clean resume generator for those who go for simplicity or simply let all their paperwork back at home.
Papa Parse
A quick and powerful CSV parser that has no trouble dealing with huge files and malformed input.
Dogtown Letterpress Textured Font Experiment
An amazing font that, as the creator says, features a lot (if not too much) detail. Perfect for big sized texts such as titles and headlines.
Smaq Typeface
A decorative all-caps typeface with eight different styles from outline to fully colored. It’s better suited for posters, logos and big sized designs.
Katahdin Round Font
Katahdin is a commercial font that has been noticed quite a bit over the last few months, which inspired its author to make a new version and offer it for free, featuring a subtle change: rounded corners.























This blog really sounds good, keep on doing good work..
Great Post. Really it will help lot of people. Thanks for the post.
The article about High Performance HTML was pure gold. I recommend its reading.