Today, we’re bringing you a new series of hand-picked resources to improve your future design & development projects. We have illustrations, icons, fonts, development tools and more, all fresh out of the oven. Enjoy!
View the January & March free resources here.

Vans Illustration Kit
A set of colorful illustrations for multiple Vans products such as shoes, jackets, tank tops, hats and more. Download for free in EPS format.
24 Vintage Postcard Textures
A beautiful collection of old school postcard textures, taken from real 1930s material. Great to give your projects a melancholic touch.
Huge iOS8 UI Kit
A really complete pack including almost all elements in the new IOS8 interface design, totally free for personal or commercial usage.
Creative Folder Mockup in PSD
Use these folder mockups to give your business stationery the right look before taking it to the printer. Available in Photoshop format.
Low Poly Backgrounds Mega Pack
A colorful series of images with a geometric style, depicting images of landscapes, famous places, animals and more.
100 Free Vectorial Icons
A complete set of simple outline icons, optimized for use in mobile projects. Download as fully vectorial shapes in AI, PSD or PNG format.
Thinking Heads PSD Icons
An interesting collection of head icons with different ‘thoughts’ inside of them. Perfect for depicting ideas, human qualities and much more.
Hand Cursor Icons
An interesting set of little hands and cursors you can put on wireframes and mockups to represent the user’s position on the screen. They’re not only available for Sketch, but Photoshop as well.
Flat Medical Icon Set
A quirky collection with a very modern look, ideal for health and fitness-related projects on any platform.
Toolkit: Code Components
Find all kinds of front-end user interface components for HTML, CSS and JavaScript. It’s compatible with mobile development projects.
Dat: Connect Between Database and Backend
This open source project delivers a streaming interface between databases and file storage backends.
CotEditor for OS X
An awesome open source plain text editor that you can use to write code efficiently, making use of interesting features such as split document viewing and scriptability.
SVGOMG!
This project provides a graphic user interface for the SVGO editor, revealing all of its possibilities to the user.
MasonJS
This jQuery plugin will allow you to create perfectly arranged grids without gaps or ragged edges.
JQuery Lazyload Any
This tool allows you to set lazyloading for a good variety of elements in your projects, improving initial loading times in your websites.
Huge Bundle of Pure CSS Buttons
A neat bundle with more than 50 button designs, including the original CSS code so you can implement it into your projects.
Depthy: Third Dimension Viewer
An amazing tool that will allow you to create an interactive 3D effect on your images, by setting different depths of field on them.
A Library Of UI Design Inspiration
This website provides a great collection of concepts for UI development, letting you get inspiration from other well-designed interfaces.
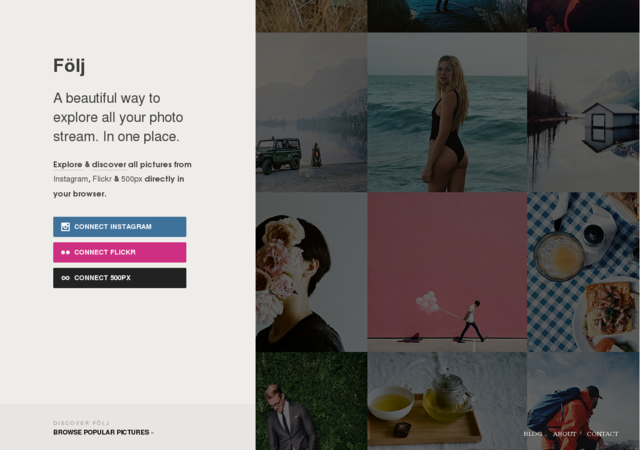
Följ: All Your Pictures in One Place
Bring your feed photos from Flickr, Instagram and 500px into one cohesive stream by using Följ.
Poniente Free Typeface
An interesting typeface with a western vibe, perfect for headlines and titles.
Gogóia Typeface
Taking its name from a tropical fruit, Gogóia is a delicious front that recreates the warm lifestyle of Brazil, where it was created.
White Pine Free Font
A casual typeface with rounded shapes. Perfect for laid-back projects that don’t involve too much formality.
Kilogram: Print-oriented Form
A nice bold font to style posters, t-shirts and other printed designs. It was based on another font called Anagram.
A Bulletproof Guide to Using HTML5 and CSS3 in Email
This text will show you how to implement HTML5 and CSS3 in your emails, while keeping the messages readable across all viewing platforms.
Zero Element Loading Animations
A text talking about loading animations, what purpose they serve and how to build them correctly for your developments.
Should You Use CSS, JS or SMIL for Animations?
This interesting article will talk to you about when to use a particular language for which types of animations, depending on the situation and project you’re working on.
Have any more free design resources to share? Please do in the comments.






















I like these nice series of hand-picked resources to improve design & development projects. You have shared something great!
Hi jacob,
Thanks for sharing us new series of hand-picked resources which really going to help us to improve our future design & development projects.
These are some great resources. The CSS Buttons and jQuery Lazy Load plugin are especially useful for web design.
I found some awesome things here. Really helpful with my designing.
Thank you for sharing this, all of them are very good for designers and developers. I will look forward for May addition.
Useful showcase!
Great Resources & great sharing new series of selected resources that extremely getting to facilitate to enhance our future design style & development comes.
Nice Info with authentic Information
Great Designing collection and Resources.
Awesome Resources, Thanks for sharing this new ultimate series, it’s help in designing & development projects.
Yes, You are right riya, Nice collection with ultimate series.
Reaaly nice information for designing & development projects, thanks for sharing.!!
Awesome List of series of resources to boost design.
Godo info. Nice!