At the start of 2014, we posted our web design trend predictions for 2014 and then half way through the year we updated that list and it’s safe to say that a lot of those predictions held true and are actually continuing to evolve into 2015.
So, let’s take a look at the what new technologies, practices and patterns we will be using in 2015. Enjoy and here’s to an awesome new year making things!


Summary of Web Design Trends for 2015
- The Rise of Flat & Material Design
- Background + Full Screen Videos
- Mobile Apps & Social Sites will Dominate
- Interactive Webgraphics Replace Infographics
- Micro-interactions
- Less Coding & More Websites
- Big Images / Video to Replace Sliders
- Responsive Design with Better Performance
- Functional Web Typography
- Card Design
- Augmented Reality
- Subtle UI Animations
- SVG Will Rise
- Responsive Icons
- More Personalization
- Less Clicks, More Scrolling
- Line Icons + Ghost Buttons
- Improved Parallax (Less Is More)
Mobile Web Design Trends
- Wearable & Smart Objects
- Additional Security + Privacy
- Android First Strategy (80% WorldWide)
- Mobile Payments
- Connected Healthcare
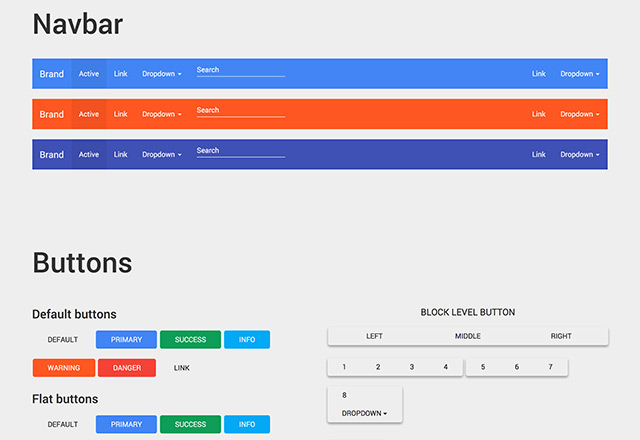
The Rise of Flat & Material Design
Quite possibly the biggest trend in 2014 was Flat Design and it will continue to be popular in 2015 due to its clean, simplified style that allows for optimized performance on mobile devices.
Perhaps it will evolve into “material design”, which is one of Google’s guidelines building on core design principles, with emphasis on mobile. Understanding its core features is the first step that web designers should take.
You could also try a Material Design theme for Bootstrap 3 that allows designers & developers to use the new Google Material Design in any end-framework they want.

Background + Fullscreen Videos
Videos will become even more compelling. The reason is simple: people like watching more than reading and it’s much easier to tell a company’s story and create emotion with motion graphics, even if its just a short rotating clip.
Y.Co Yachts features a beautiful full screen video, although the auto sound can be frustrating. The video shows a family on holiday using & experiencing a yacht rather than listing out all the features, like a sales pitch. See more websites featuring video backgrounds.

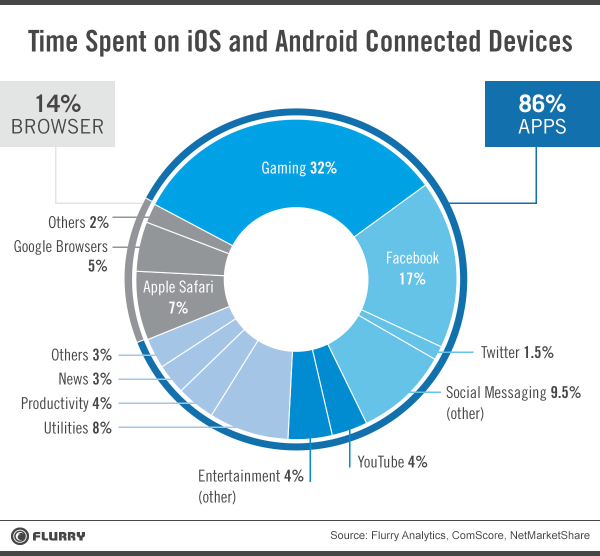
Mobile Apps & Social Sites will Dominate
The role of the website will become less important as users will be using more of their time using applications, such as playing games and browsing social media. Content will be shared more on platforms such as Facebook or Twitter and these will become more of a news & information source, as it has been trending over the past few years.

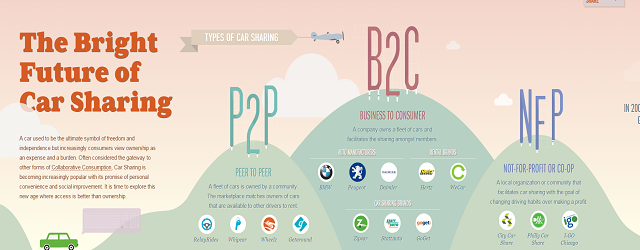
Interactive Webgraphics Replace Infographics
The days of static infographics are now over. Now, infographics are being replaced with an even more visually appealing, effective, story-telling agent — the interactive infographic.
They allow users to interact with the provided information physically, building a more engaging experience. The Future of Car Sharing, below, features a beautiful webgraphic that users can interact with and learn from.

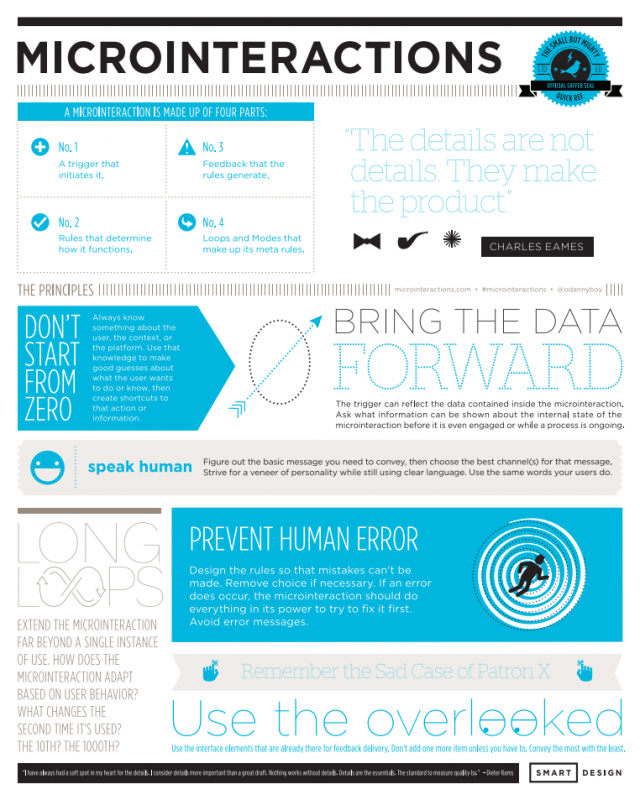
Micro-interactions
Micro-interactions will also be one of the most popular trends in 2015. Micro-interactions are small interactions that help accomplish one simple task such as posting a status, changing a setting, rating a song or liking an article.
They encourage engagement and are used to make a static webpage more interactive and engaging as well as provide affordance, feedback, usefulness and overall better usability.

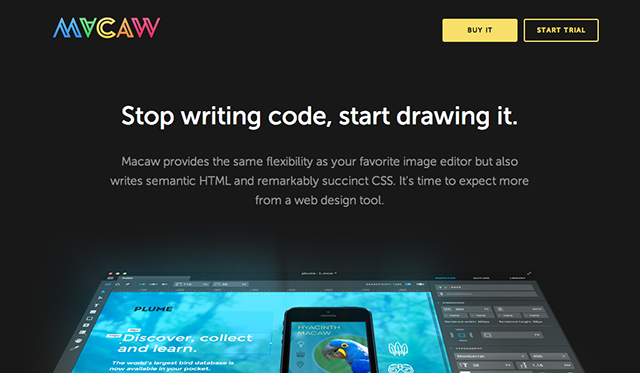
Less Coding & More Websites
Web coding will decline as new and powerful tools are emerging for creating web sites. Thus, designers and non designers alike are able to create sites without coding.
Visual web building tools like Macaw, template sites like SquareSpace and web form builders all simplify web coding time. To create a website without coding, check out this list of excellent website builders.

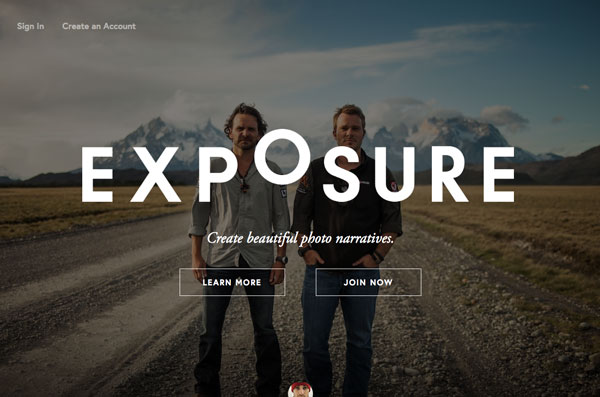
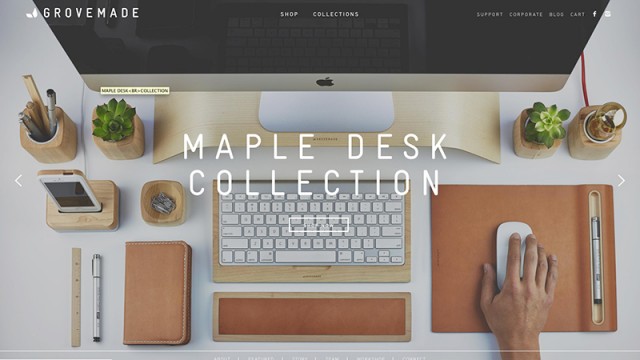
Big Images & Video Will Replace Sliders
Large hero areas (often with blurry backgrounds or video) have replaced carousels and sliders. Ghost buttons are also a big trend that go along with this big, bold imagery.

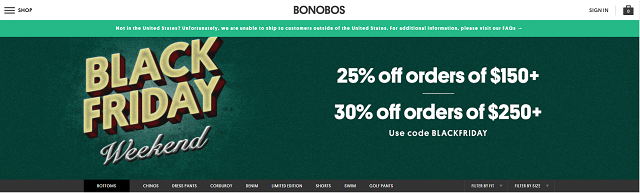
Responsive Design with Better Performance
Responsive design will definitely continue to be a must in 2015, as it has for the past few years although greater emphasis will be placed on performance. When creating a responsive website, ensure that you only include the necessary elements and that you optimize those elements.
Bonobos is a great example. Due to its responsive design, navigation is simplified to a pull out menu and a shopping cart. It’s fast to load, and maintains the same styles on mobile devices.

Functional Web Typography
Varying reading distances and view ports will mean that typography on the web will need to be more functional, responsive & versatile. Designers are already embracing Web Fonts, however next year is going to see much larger type and more variety.
Explore these examples of websites that utilize Google’s free web fonts to find a typeface suitable for your next web project.

More Web Design Trends of 2015
A few more trends that will continue to rise in 2015.
- Card Design
- Augmented Reality
- Subtle UI Animations
- SVG Will Rise
- Responsive Icons
- More Personalization
- Less Clicks, More Scrolling
- Line Icons + Ghost Buttons
- Improved Parallax (Less Is More)
Mobile Web Design Trends
These are some mobile design trends to look out for in 2015:
- Wearable & Smart Objects
- Additional Security + Privacy
- Android First Strategy (80% WorldWide)
- Mobile Payments
- Connected Healthcare
Looking to the Future
Even though not all of these web design trend predictions may prove right, the web was, is and will always be in continuous development. New patterns emerge every day, so you should not be afraid of trying new things, keeping in mind that we are moving towards simplification and accessibility of the web as a whole.
So, analyze how these key trends may impact your business, and intentionality plan based on your new findings!
Do you have any other 2015 web design trends to add?
I came across this website by searching web design techniques and I found it quite helpful for what I was looking for. Thanks!
I thought I would mention LiveControl as another no-coding responsive website building platform… You can do pretty much everything on this list.
I love background videos, they make the sites seem alive, and I love the idea of less coding and more creativity. Seems like the web is changing at an incredible rate, thanks for the predictions!
One of the main worries I have with using Google Webfonts is what if they pull the plug? Like many other services they’ve provided, is there some disclaimer stating that Google Webfonts will live on regardless? I don’t want to build a site for a client then one day for the font to be pulled down.
HonestlyIi really love the concepts that you put in this post and in the images as well. I am also a designer with 4 year experience. I just want to say that thanks for these tips!
Hi jacob thanks for this article..Most of the above are already used by big companies especially in the tech and travel industry…I’m curious how the design of sales funnels and payment integration is going to develop this year as I feel that alot of sites don’t give that much importance to design in such a crucial step of the customer’s journey
Gil
Good articles, ideas for 2015 to be a bigger developer feedback at http://www.medyator.net thanks again.
I must say that is a quite Knowledgeable article, I will try these on my site http://www.easkme.com. Mobile apps, big images and an awesome navigation bar can make a big difference. keep doing good work
Hi Jacob, Thanks for sharing this useful information. It helps a lot to improve web design practices in this year.
Really great predictions Jacob! Design is something that should be creative, should follow current trends and here you explained all aspects of design that designer can follow and make attractive websites.
I think Flat & Material Design and Big Images both are in trends because now a days people likes a simple designing. Here you define all points that designer can follow it for create a trendy website. from my point of view here you can mention one trend that is ‘Single color Strategy’ because Rather than using a wide range of colors in designs, we will see more designs focused round a single dominant color.
Really nice article. Flat design , Big background images, Responsive design and Microinteractions will be the eye catchers. You can also add Ghost Buttons to the list.
Beautiful selection. They are all perfect for a news website just like this post http://www.lionleaf.com/blog/the-5-best-designed-news-websites/. Do you happen to know the best designs to use for it?
Hi Jacob, I really enjoyed reading this article. I especially love the flat design, big background images, responsive design and Microinteractions – they are real big eye catchers. The ideas you shared were very useful and I found them to be very helpful and informative. Thank you for the great information!
Cool! I’m really looking forward using web fonts since it can make a website more appealing and fresh as what I’ve read here http://www.lionleaf.com/blog/making-the-best-use-of-web-fonts-to-freshen-your-design/. And based with what you’ve said in Functional Web Typography, I’m already so excited with more varieties of fonts to come in the future. What fonts can you recommend to me?
Thanks in advance.
Manny
very nice and described each point about web design trends and after read your few articles on different topics i choose to subscribed your site for more details with daily updates
rest it was really help full article
Thanks for sharing very great full article
Shamit Khemka :- http://www.shamitkhemka.com
Awesome post. Thanks for share it. Web Design Trends are really good for web designer we also many thing apply on http://www.solwininfotech.com/ site. We used bootstrap but now a day another option is material design it also awesome. Keep it up to share more useful post…:)
Really nice article. Flat design & background images are the rage right now, but there’s definitely room to improve. What we’ve done in our own app (http://helprace.com) is lay down the framework so that we can make our homepage more responsive for the browser / device yet at the same time be able to introduce the “next best thing” that comes along in web design
Well, ghost buttons are already popular so your predictions are right xD
I develop a clone a website and now i need a web designer to look my website attractive so i search over internet and then i visit your blog and it helps me .
Thanks jaacob for sharing this article, its very helpful for me as you explain it very well.
i love clean design with big image thats amazing. Thanks for sharing
Hello,
I would like to thank you for sharing such an outstanding tips. People need both desktop and mobile responsive web design and even mobile friendly became must, so I think these tips can be really helpful to designers to make an awesome design.
Thanks and keep sharing.
Nice thanks for the tips. Using them on my site.
Pocketflip.com
for top online deals daily thanks!
Nice, very creative article!,
Thank you very much for this good tip,
Zoran – https://nextoronto.com/
Material and flat design are destined to dominate in the near future.
Yes true background videos, they make the sites seem alive, and I love the idea of less coding and more creativity. Flat & Material Design and Big Images both are in trends because now a days people likes a simple designing. Here you define all points that designer can follow it for create a trendy website and mobile apps also. Thanks a lot to update us. We will waiting for your next tips.
Yes it’s true background videos, they make the sites seem alive, and I love the idea of less coding and more creativity. Flat & Material Design and Big Images both are in trends because now a days people likes a simple designing. Here you define all points that designer can follow it for create a trendy website and mobile apps also. Thanks a lot to update us. We will waiting for your next tips.
Great read. Thanks.
Big Like , very creative!
Great tips….. Thanks for sharing this guideline here.