This article has been contributed by Saijo George.
Trends in web design are nothing new, every year you would have seen roundup of web design trends on various websites. Looking through these trends and understanding how these work, is a source of inspiration for many of us.

From the lengthy drop shadows, rounded corner and overly large buttons from the web 2.0 era to skeuomorphism and flat design in recent past, there are always exciting things happening in the world of web design.

With all the advancements in CSS and HTML, combined with the power of modern browsers, there has been no time like the present to push the boundaries of digital web design. In this article, I will focus on some web design elements that helps these websites standout from the crowd and why I think this works for them.
Let us not waste any time and jump right in to see some great web designs. Here be dragons. Some of these could be considered to be experimental in nature and might not work well on all browsers and as such, it might not be a great idea to try this out on commercial sites.
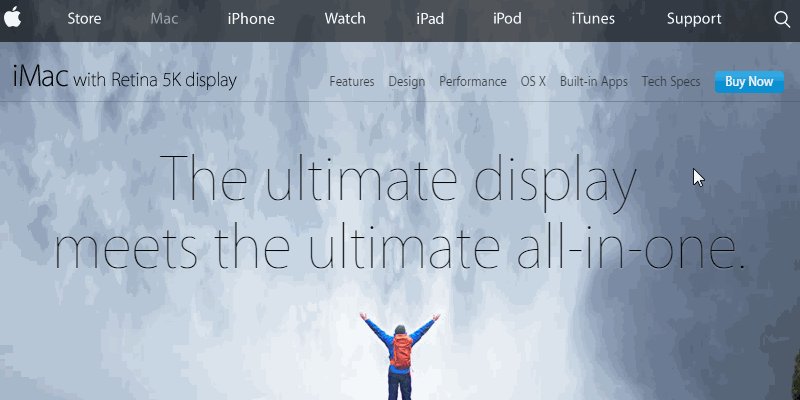
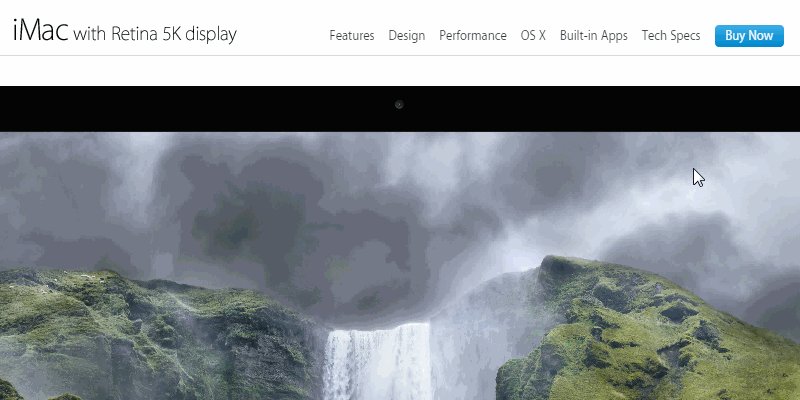
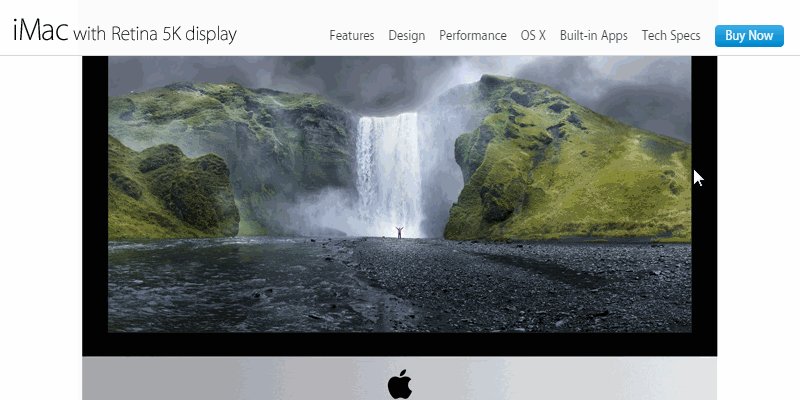
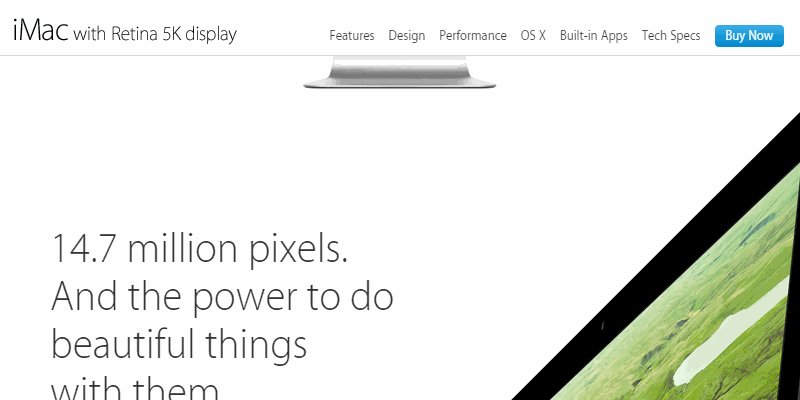
iMac with Retina 5K display

On this page you will see how Apple uses web design, to highlight one of their productís key selling point. As you scroll down you will see the image shrinks and fits on to a iMac retina 5K display, hinting the fact you are able to fit a lot more on the screen with this new display. Using a bit of CSS and JavaScript you can get this amazing scrolling effect in your design too.
ReadME.io

You can use web design to wow your visitors, that is what readme.io did when I went to signup and later when I tried to login to the app. Try the CSS forms section on CodeCanyon, for some easy to use form designs. I recommend this if you want to add some animation to your form.
Did you notice how the readme.io homepage adds a signup button to the header when you scroll down. Return users would likely login when they visit the homepage, so only that option is shown when you are at the top of the page.
Frames – Tunnel Rats

A micro site that tells the story of Tunnel Rats (American, Australian and New Zealand soldiers who performed underground search and destroy missions during the Vietnam War). They make use of some nice text animations and typography to convey the message.
KTM Free Ride E 2015

This is a nice example where web design is used to sell the story and the brand. When you scroll down you will see the various components that goes into the KTMFreeRide E 2015. Apple did something similar with the Mac Pro page, check out ihatetomatoes for more info on how it all works.
Interactive Hero Content

The use of hero graphics is a relatively new trend in web design, instead of just using a stock photo try adding some subtle animation or a video footage to enhance the userís experience. Using a slider plugin can help you easily achieve this.
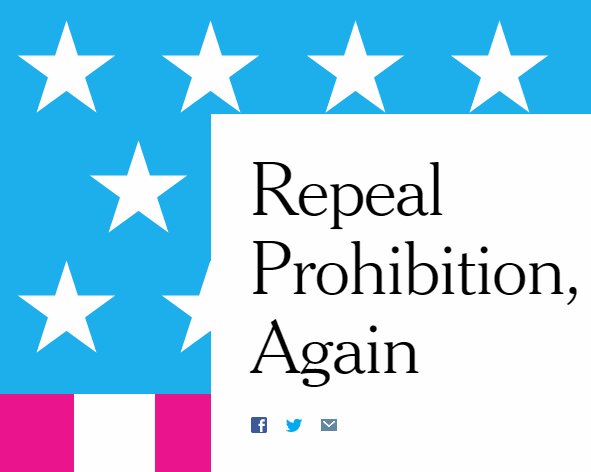
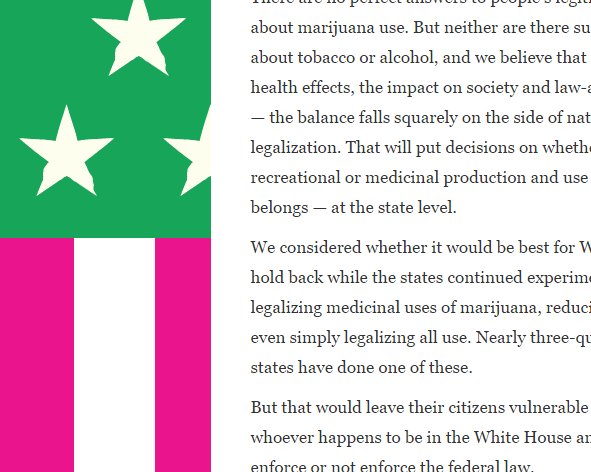
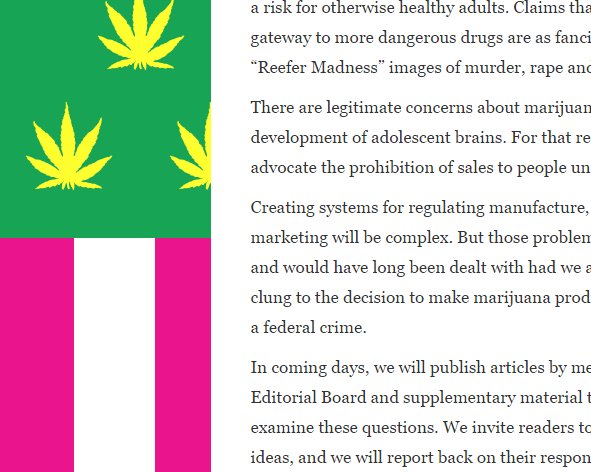
NYTimes – Marijuana Legalization

The use of SVG is certainly on the rise. SVGs makes it a lot easier to get your message across using subtle animations like these. As you scroll down to read the article, you will see the five-pointed stars morph.
CSS Effects

There are some really cool new CSS features like background-blend-mode, CSS masks and clip-paths that can be used to create some interesting effects on websites. With the advances in browser technology, they are steadily becoming more mainstream in web design.
Animated Pre Loaders

Pre loaders can provide a visual cue when we want to load content in the background. These CSS3 animated pre loaders offer a nice way to to inform users, the website is preparing the content to be displayed.
Using Hover Effects

If you want some inspiration for adding hover effects for your images, this article from codrops should have you covered. There are quite a bit of styles to choose from.
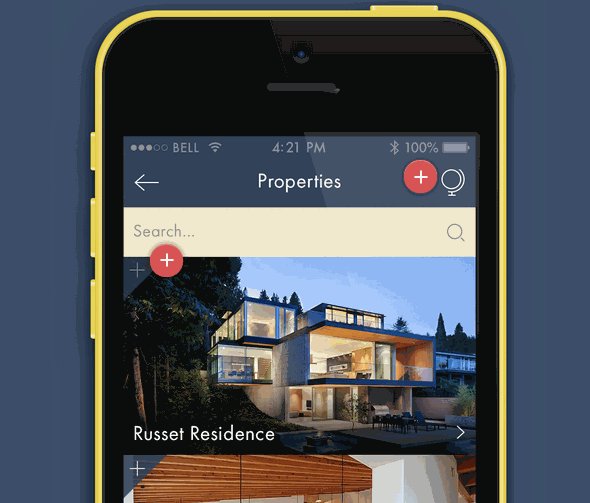
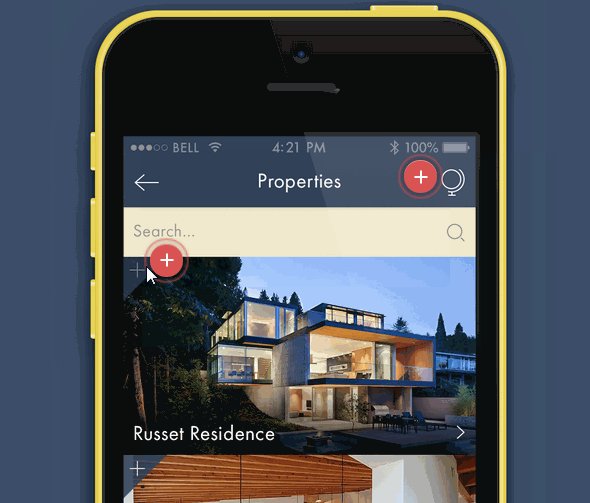
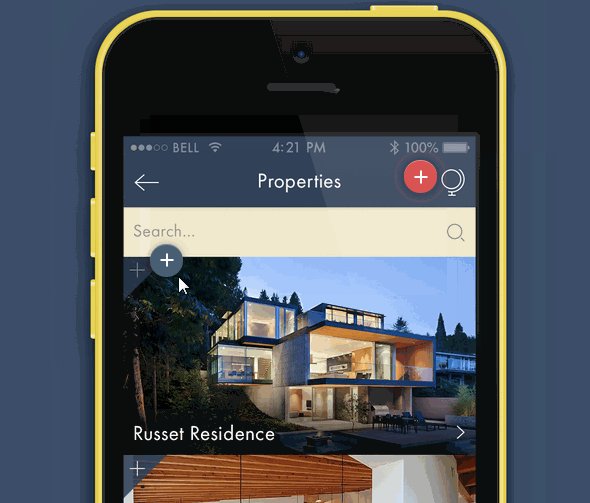
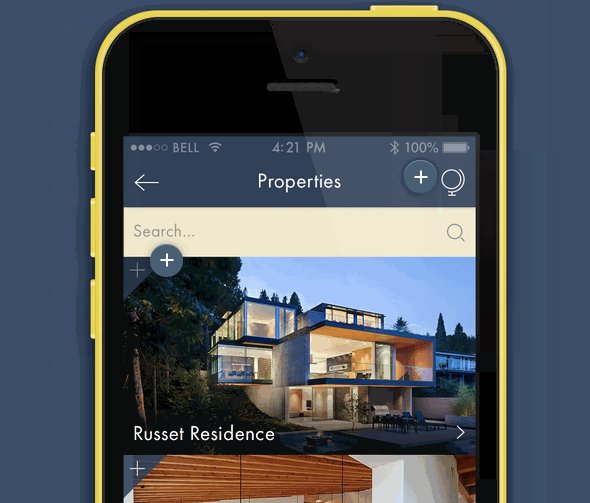
Tooltips for onboarding new users

In its most basic form onboarding is the process of helping a new user getting started by guiding them through the hoops that is your website. It’s a great strategy to convert a new user to an active one. Using tooltips to help new users understand some of the key aspect of your website, is one of the many way to go about it.
More web design inspiration:
- Exciting New Web Design Ideas Worth Taking a Look at
- The FWA
- Web Design Elements That Will Inspire You
- AWWWARDS
- The Hottest Web Design Trends of 2014
- Websites That Sync With Mobile
So there you have it folks, a few ideas to inspire you. I do hope you find some inspiration from these and I am sure you guys would have some examples to share. Looking forward to seeing them in the comments.
—
About The Author: Hi there, my name is Saijo George. I work for Envato the folks behind sites like ThemeForest – a themes and templates marketplace, where you can find everything from Bootstrap themes to Joomal templates. You can say hello to me on Twitter, where I share design and marketing tips. Surprise photo by Matchtistic.
WOW…epic stuff and with tutorial on how to do it. I want more of these. That KTM Free Ride page is epic, i am so using that in a new site I am planning to build out.
Good post Jacob. I am loving this, lot of inspiration to draw from, please do more of these.
Awesome list! I think you’ve nailed it with these web elements which are really cool and make websites outstanding. I think the next trend in web design is interactive web where users can actually interact with the website. While I see SVG in the example, how about WebGL and HTML5 based effects?
Lovely examples. Very well written and inspiring article.Love to share this post and it’s really worth reading.
What a great review: stunning examplea and How To tips too. Consider me signed up for updates and keep them coming. Inspiring stuff.
Awesome examples Saijo, great compilation.
An important thing to note, while these animation and effects are beautiful and certainly delightful but its overuse can be distracting for readers. Which is why, in my opinion, its usage should be kept minimum.
The way things are, one thing is certain. Websites will become and more and more interactive in a creative and innovative way in future.
Some really exciting examples here – lots of inspiration!