When it comes to UI Design, two of the most basic components that are important aspects of any web project are free icons and resources. While you could always create your icons and symbols for your projects, let’s be honest – none of us have the time for that.
You could always scour the internet to search and pick icons from the numerous websites out there cause if you don’t have time to create, you must have time to search. No?

Sigh…all right then. When you’re a designer, having resources and fonts on hand can help you get your projects done that much quicker. To help, we’ve done the digging for you and built a list of the 20 best free icon fonts for UI Design so you can build a toolbox of resources that you can use for years to come.
So, if you’re ready to get started, let’s read on!
The 20 Best Free Icon Fonts for UI Design
Icon fonts are fonts containing symbols and glyphs rather than letters or numbers. They are pretty popular among web designers. In this post, we are listing some of the best icon fonts for UI design. The good thing about it is that all these icon fonts are available for free. Yes, you read it right! Ladies and gentlemen, here are the 20 best free fonts for UI Design.
- Trendy Thin Line Icons for web and mobile Set
- Themify Icons
- Pictypo
- Remix Icon
- Vector Line Icons and Font
- Wirebet Fonts
- Zondicons
- Foundation Icon Fonts 3
- Linea Icons
- Wireframe Icons
- Microns
- The Crafty Font Collection (24 Fonts)
- 77 Essential Icons
- Line Flat font + line flat icon
- 80 Mini Icons (PSD + Icon Font)
- 150 outlined icons – PSD AI SVG Webfont
- Weather Icons
- Free Icon Font
- Caption Icon
- MFG Labs Icon set
The 20 Best Free Icon Fonts for UI Design
Trendy Thin Line Icon Kit for Web and Mobile Set
Whether you want to create icons, calendars, labels, packaging, or any other design – the Trendy Thin Line Icon Kit for Web and Mobile font by fet is the best option that fits perfectly in almost every trendy design. 100% vector-shaped font, it is fully editable in Adobe Illustrator. Another exciting feature of this font is all the items of the font are layered and well organized.
Themify Icons
Inspired by Apple iOS 7, Themify consists of more than 320 pixel-perfect hand-crafted icons. Ideal for use in web design and apps, Themify comes with a wide range of icons and is a must-have tool for web designers and developers. If you’re looking for icons that are perfect for any project, personal or commercial, you should check out the icons from Themify.
Pictypo
Pictypo is a dingbat design font created by Michael Parson. This elegantly fashioned font combines a rounded style with normal spacing that can be optimized in large and poster sizes and comes with a wide range of symbols and usual arrows, which find great end-use in office icons or mobility vehicles.
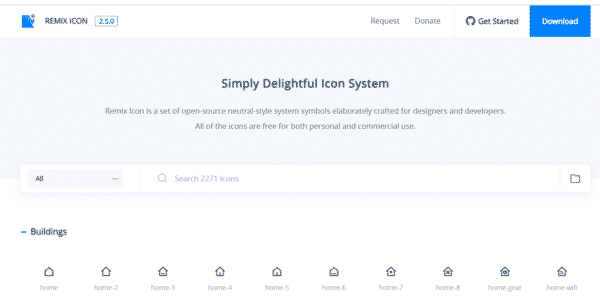
Remix Icon
An open-source neutral-style system, Remix Icon is a perfect font for designers and developers to use in their UI designs. Consisting of more than 2,200 icons, each one has been perfectly crafted with consistency, readability, and ideal pixels. Create by Remix Design, the icons are designed as outlines and filled in styles on a grid. The versatility of the Remix Icons allows you to use it at your convenience for all of your personal and commercial needs.
Vector Line Icons and Font
Sometimes, having too much of something is a good thing. The Vector Line Icons and Font kit take 130 vector line icons, that are compatible with Affinity, Affinity Designer, and Adobe Illustrator, and gives you options in multiple formats including, AI, PDF, EPS, AFDESIGN, and SVG. You also get an icon font pack that includes TTF, SVG, EOT, and WOFF files.
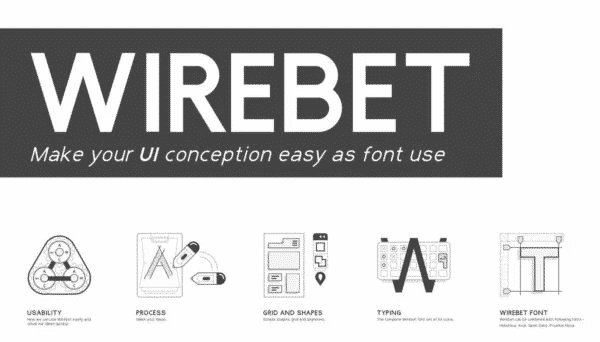
Wirebet Fonts
Available in normal spacing, the Wirebet font is an excellent fit for creating visualization projects or web concept presentations, with or without using graphic software. The font can be optimized for both normal text and larger display settings. The Wirebet font can also serve as a wireframe or you can simply use the icons in visualizations or highlighting certain web design elements, which only help to increase its versatility.
Zondicons
A set of premium SVG icons, the Zondicons, created by Steve Schoger, is a sophisticated font that is perfect for anyone looking to design digital products. A fusion of charisma and pure geometry, the font has been designed to be a pixel-perfect option with features such as legibility, consistency, and scalability. With crisp edges and smooth corners, the font helps keep a micro perspective in mind when it’s being used. A perfect choice for any user interface including playful applications, corporate websites, and much more.
Foundation Icon Fonts 3
With a custom collection of more than 275 icons, the Foundation Icon Fonts 3 kit, designed by ZURB, allows you to customize the size, color, and even the style using CSS. The kit, stored in a handy web font, is a perfect example of pure geometry. This is due in large part because every icon has been created in general shapes such as triangles, squares, circles, and rectangles. With features such as round corners, thick line weights, plus full scalability that lets it fit in small and large sizes, the Fonts 3 kit is perfect for any project
Linea Icons
The Linea Icon set features categories such as basic, music, and other icons for a total of more than 750 icons that you can use in your designs. The set includes icons in many different formats including SVG, icon font, and PNG64.
Wireframe Icons
Consisting of more than 200 line icons, the Wireframe Icons set is a perfect option for building wireframes. Compatible with Adobe Photoshop, Illustrator, and more, the set includes icons in AI, PDF, PSD, and SVG formats, any of which can be perfect for whatever project you’re working on.
Microns
Designed specifically for UI and is made up of more than 100 icons, the Microns set has all basic glyph styles, which is likely to be used in almost 99% of projects. Each icon in this font is designed with maximum consistency and constructed on a 512 unit grid and divided into 16×16 cells. Its ligatures impart uniqueness and work in both directions. You will also get a cheat sheet that can be used for quick reference.
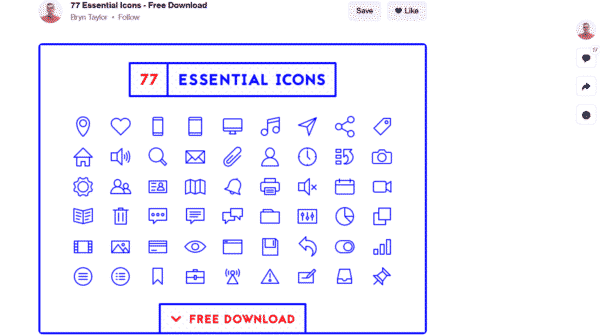
77 Essential Icons
Designed by Bryn Taylor, this font comes with a pack of 77 free essential icons. You can find icons in AI, PDF, PSD, PNG, and SVG formats. While using the font, you can change the color of any icon with ease. This pixel-perfect precision font comes with infinitely scalable vectors, which can be used for any personal and commercial purpose.
Line Flat font + line flat icon
Created with an idea of line flat style, this delicately stylized font can be optimized for display and poster settings. A great option to use in posters, postcards, and labels the font fits perfectly in almost all infographics and line icons. The font comes with a pack of 26 icons related to business topics and much more. The PSD file comes with a transparent background and layered smart objects that can be easily edited in Illustrator with just two clicks.
The Crafty Font Collection (24 Fonts)
Crafty Font belongs to the sans-serif font family. It has normal monospace, condensed, and expanded spacing, and thus, it is ideal for use in different designs. It has a collection of 24 fonts such as regular, outline, polka dots, chevron, doodle, stars, among others, which you can optimize for any size. Compatible with many applications including Photoshop, Illustrator, and even Microsoft Word.
80 Mini Icons (PSD + Icon Font)
Available in both PSD and Icon Font formats, the 80 Mini Icons set was created by Swedish designer Victor Erixon and consists of 80-pixel perfect mini icons, which you can use in any design project, including UI-related ones.
150 outlined icons – PSD AI SVG Webfont
Created by Dario Fernando, the 150 outlined icons – PSD AI SVG Webfont is a simple but useful icon set including PSD, AI, sliced SVG formats. If you are looking for a perfect icon for a website, then you should check out this font.
Weather Icons
Consisting of more than 200 weather-themed icons in icon font and CSS styles, the Weather Icons font was created for designs that have a weather theme. Whether your project needs high-quality weather icons, maritime icons, or meteorological icons, this is the best option for almost every weather theme. Offering built-in API, which is compatible with Yahoo Weather, World Meteorological Organization, OpenWeatherMaps, among other popular weather applications.
The specialty icons in this icon pack include about 28 moon phases and 12 hours of the clock. The icons come with OTT and TTF files that can be used with ease in design apps like Photoshop, Illustrator, and Sketch. Another exciting feature of this font is the liberty to use its CSS style, which helps in scaling, rotating, flipping, adding shadows, and even changing the colors of the icons.
Free Icon Font
The Free Icon Set is a retina-ready and easily styled font. With high scalability and customization features, the font serves well in the design of just about any project from personal to commercial.
Captain Icon – 350 Free Vector Icons
If you want to create incredible mobile and web designs, then you should check out the Captain Icon font. With more than 350 vector icons that can be optimized to any size without losing quality, the Captain Icon font is available in EPS, PSD, PNG, SVG, and Web Font formats. It is a perfect choice for use in a wide range of categories such as design, sports, social, office, weather, and much more.
MFG Labs Icon set
This retina-ready font is made of vectors with can be embedded on a website or application easily by using a Webfont and CSS. Easily scaleable on retina screens or mobile displays, the MFG Labs Icon font comes with private use Unicode to avoid any conflicts with currently existing characters.
The 20 Best Free Icon Fonts for UI Design
There are so many wonderful icon fonts out there, and thus, it can get a bit difficult to single out the best ones. The fonts that we have listed here are the best ones for any of your projects, depending upon the end-use application. You can choose one or more from our list of best free icon fonts as per your preference and start working on your UI project right away.