This article has been contributed by Devin Partida.
When you’re a freelancer and want to stand out in a crowded market, search engine optimization (SEO) can help.

Whether you’re a web designer wanting to boost your clients’ rankings, or a graphic designer aiming to rank above your competitors in search results, SEO can get you where you want to be.
Understanding and applying SEO best practices can increase traffic to websites and make visitors pleased with what they see.
Here are some effective SEO strategies to employ this year.
1. Describe Images with Alternative Text
Alternative (alt) text is part of a page’s HTML code that communicates what is pictured in an image. It appears on a person’s screen if something happens that prevents an image from loading.
From an SEO perspective, alt text helps search engine crawlers index a page for relevant keywords by providing necessary context. Thus, following best practices for alt text can help you rank higher in search engines.
Using alt text for your images is also an excellent step to making your website more accessible. It’s particularly crucial for low-vision users or anyone else who uses a screen reader while browsing the internet.
Because a primary benefit of alt text is that it gives you another opportunity to target your primary keyword, see if you can naturally include it when writing the alt text description.
Writing Alt Text
When creating your alt text, describe the picture as thoroughly as possible without using any unnecessary words. Avoid starting the alt text with the words “image of” and get straight to the point.
Perhaps your image is a photoshoot. Instead of choosing something like simply “photoshoot” or “model” for the image alt text, imagine what you’d say when describing the picture to a friend.
A better option would be alt text such as, “photoshoot of woman modelling clothes with photography lighting”.
Many screen readers cut off alt text longer than 125 words. Keep yours under that to give people the best chance of understanding the image’s complete meaning when using screen readers.
Designers often overlook the fact that buttons on a website – such as those used to submit forms – also need alt text. In such cases, the best thing to do is describe their function with the alt text, such as, “register for [insert specific text here] button.”
2. Take a Human-First Approach
In the early days of SEO, many designers and marketers seemed to forget that humans – not just search engine bots – would look at their websites. Maybe you can recall old school websites unnaturally crammed full of target keywords, that were clunky to navigate and not easy on the eye.
These days, primarily designing for your human audience is what will win you search engine rankings.
A great starting point is to ensure your landing pages have the best chance of meeting user needs when they arrive. One way to do that is to engage in an empathy exercise that puts you in a potential user’s position.
It might cover the following elements:
- Page purpose: What need does the page fulfill, or what topic does it cover?
- Related keywords: What are the phrases that people search for to reach this page?
- Likely user goal: What does a person hope to achieve by visiting this page?
- Useful content: What material could you provide to help people’s goals and expectations?
Meeting User Needs – Empathy Exercise Example
Let’s try out an empathy exercise and see how it applies to you as a designer.
Imagine you work for a company that sells camping tents with inflatable frames:
- Page purpose: To sell inflatable tents and get people acquainted with the concept.
- Related keywords: Easy-pitch tents, camping tents, tents that pitch quickly.
- Likely user goal: Get information about inflatable tents that helps them decide whether to buy.
- Useful content: Images that show the step-by-step process for pitching the tent, a video that confirms how quickly a user could inflate the tent and pack it away before going home, pictures of the interior and exterior of the tent.
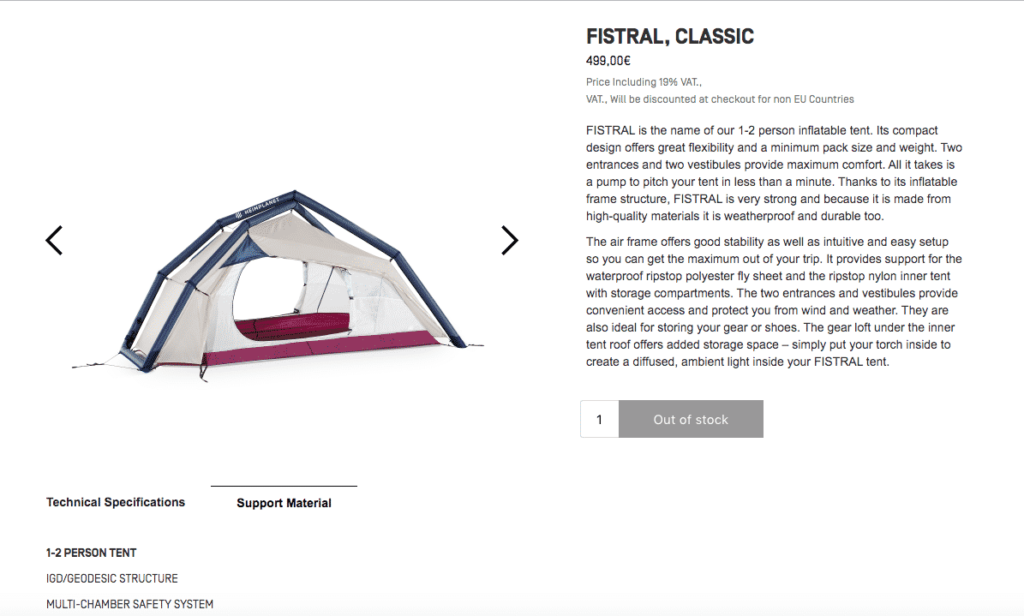
Since inflatable tents represent a rather niche category of camping gear, you’ll need to convince users of the benefits that set the products apart from pop-up or pole-style tents. Using pictures and videos to emphasize them works exceptionally well for demonstrating your points.
Source: heimplanet.com
It’s one thing to say your company sells a one-person tent that someone can pitch alone in approximately five minutes. However, if you also include a video of a user doing exactly that, you’ll be taking a fantastic step towards catering to customer needs. The above YouTube video starts with a fully deflated tent, then shows a person pumping it up in less than 15 seconds.
3. Choose Unique Images Whenever Possible
Using stock images on a website is an easy way to ensure you don’t unintentionally commit copyright infringement. Stock image collections provide specifics about approved options for using the pictures in your work.
However, in 2020, a curious internet user tweeted a question to Google’s John Mueller about whether stock images affect SEO. Mueller said they did not have a direct impact on web searches. However, he continued by saying that SEO challenges could arise concerning reverse-image searches where several sites feature identical pictures.
Moreover, he noted that stock images might negatively affect conversions if visitors can tell that you use stock photos.
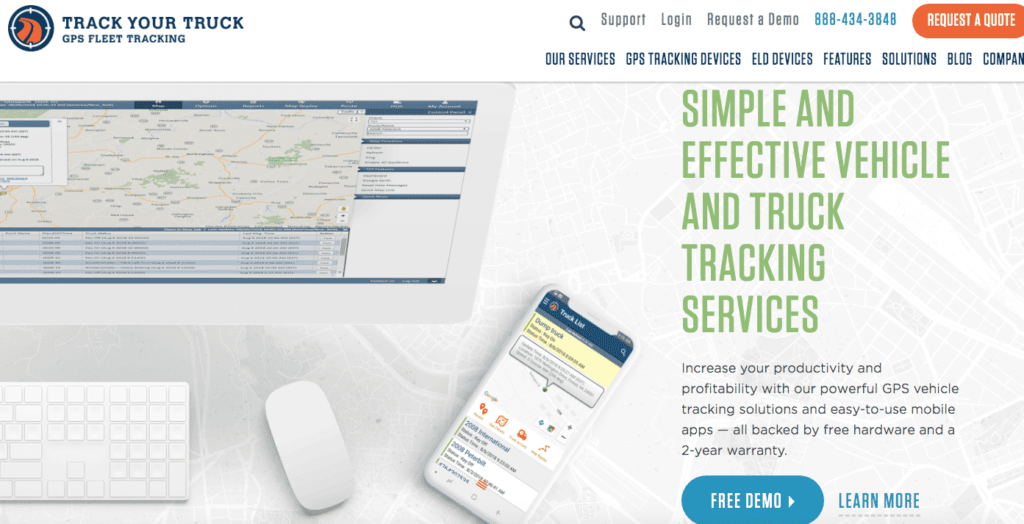
Customizing the images to match your product or service can also help people envision themselves using it. Take the website of this fleet monitoring tech provider as an example. It includes images of computers and smartphones with the company’s product interface on the devices’ screens.
Source: trackyourtruck.com
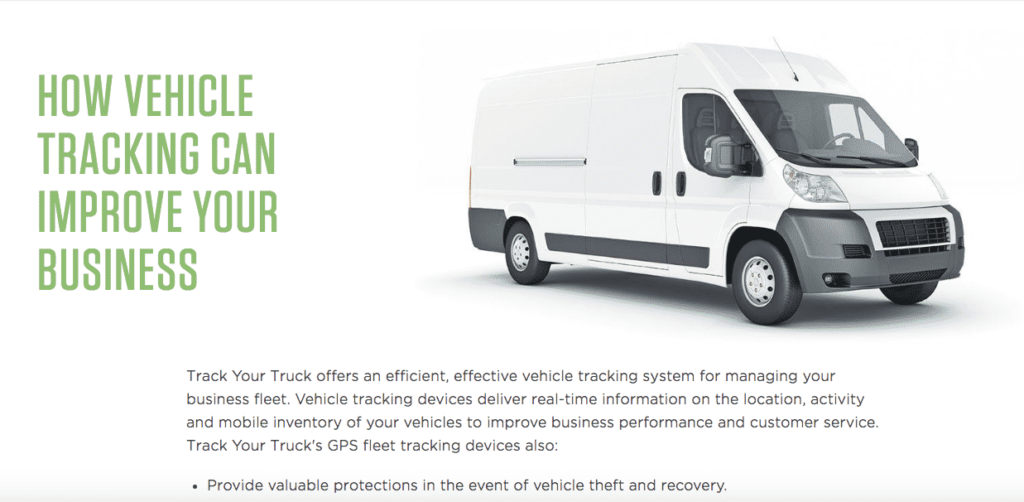
They also use images to break up the content with subheadings. There’s a section called “How Vehicle Tracking Can Improve Your Business.” Instead of only creating a text-based header, the company has paired those words with the image of a white work van. Doing that makes the content more relevant for users and keeps them engaged.
Source: trackyourtruck.com
4. Edit Image File Names to Make Them SEO-Friendly
When you initially upload an image to the internet, it probably features a name like IMG_0042. If so, it’ll be difficult for you to find the file later. Plus, automatically generated names don’t help your SEO strategy.
Change the name to include your target keywords with each word separated by a hyphen. The hyphenated structure helps search engine crawlers recognize each word.
Putting Image-Naming Tips Into Practice
Let’s say you’re working on a page about surgical robots used in health care and you have an image featuring several pieces of robotic surgery equipment surrounding an operating table. The page’s primary keyword is “surgical robots.” You would title the image something like “surgical-robots-in-operating-room.jpg”
Be careful not to confuse underscores with hyphens. Search engine crawlers don’t detect those, so they wouldn’t see the words in the title individually.
When tweaking file names, the main thing to remember is that they should make sense to both humans and search engine bots. Plus, try to avoid descriptors that might only mean something to your team or people directly working with the pictures in question. An image name like “surgical-bot-first-pic” has room for improvement.
5. Ensure Images Complement Design and Content
Succeeding in SEO means creating a fantastic user experience that makes people glad they came to your page. For example, if most visitors who land on your page agree that it gives them useful information, they’ll be more likely to linger and check out several pages on your site.
If that happens, you should see positive results in page metrics, such as your bounce rate and time-on-page.
Some designers make the mistake of using graphics too frequently on a page or making other choices that could become flashy to the point of distracting or frustrating users. Think of how you can insert images to support a page’s design and content rather than detracting from it.
Think about how you use authoritative links in text-based content to support your claims. A well-placed image can do something similar by providing readers with additional context and keeping them interested.
Here are some great reasons to use graphics on a webpage:
- Introduce the main content
- Lead into a new section
- Spotlight statistics with an infographic
- Show people example products
You can also enhance a page with imagery by using pictures to supplement topics that many users find unfamiliar. Perhaps you’re working on a page about animal breeding and some of the interesting outcomes over the years. In that case, you might provide a picture of a zorse, which is the offspring of a female horse and male zebra.
People would appreciate seeing a graphic to support the description of that unusual creature.
Strategic use of images also supports Google’s E-A-T acronym, which is used to rank webpages. Google wants content that shows Expertise, Authoritativeness, and Trustworthiness. Choosing suitable graphics helps you prove to visitors that your site aligns with E-A-T ideals.
6. Optimize Graphics to Load Quickly
Google analyzes hundreds of factors when determining how to rank pages in search results. The search engine company does not give details on its exact process, but most SEO experts agree that loading times for sites and the images within them are among the factors. That makes sense, because people won’t have much patience when the content takes too long to load.
Fortunately, there are several things you can do to make sure graphics don’t negatively impact site loading times. Start by checking that they don’t contain more than 2,500 pixels on the longest edge. That way, they’ll appear high-resolution on screens of various sizes without compromising the loading time.
Another widely utilized tip is to use lazy-loading images. These only appear to a user when needed, such as once the person scrolls to the part of the page containing the picture.
Raster images, such as those with .jpg, .gif, and .png extensions, support compression. Compressing graphics before uploading them to your site makes them load faster. Numerous tools exist to help you do that, and many are free.
7. Categorize Images to Follow a Consistent File Path
You learned earlier that it’s worthwhile to rename image files so people and search engine bots find them more understandable. It’s also a good idea to stick to a file path system when you use graphics.
Google’s advice for developers mentions that the internet company checks the URL path and file name when evaluating images online. That’s why using a descriptive file path can support any changes you made so that the image file name itself is more helpful. Let’s take a look at how you might do that.
Tweaking the File Path
Before you alter the file path, the part concerning the image might look something like “images/flowered-long-skirt.jpg.” However, you can see in that example that the file name is far more descriptive than the images folder containing it.
Try improving the file by segmenting your graphics into relevant folders rather than having one place for all images. If we use the above example again, a potential improvement is: “clothing/women/flowered-long-skirt.jpg.”
That’s a relatively simple change that helps Google’s crawlers understand your image usage in context.
Consider the example of a clothing shop website called Amber’s Attire located at:
- http://www.ambersattire.com.
The page containing the example above would likely be:
- http://www.ambersattire.com/clothing/women/flowered-long-skirt.jpg
Enjoy SEO Success in 2022 and Beyond
Some designers mistakenly believe SEO is not their concern and that their actions while creating a graphic don’t have dramatic effects on how a site ranks. However, these suggestions and examples highlight why that’s not true.
Another common mindset that you may have as a designer is that SEO best practices are too complicated to follow and that abiding by them would stifle the creative process. However, as you give these tips a try, it’ll become clear that they support your progress as a designer.
When you take care to design web content that looks great and performs well in search engine results, clients are more likely to love your outcomes and continue providing plenty of work.
_
About the author: Devin Partida is a business tech and innovation writer. Previously, her work has been featured on The Boss Magazine, Talent Culture and Techopedia, among other publications. To read more from Devin, you can find her at ReHack.com, where she is Editor-in-Chief.